概要
振動数の異なる3つの波を重ね合わせて、和音を作ってみましょう。
説明
まず、音階と振動数の関係について表に示します。
音階にも種類があるようですが、ここでは純正律という音階を考えます。
後藤さんがまとめていたので、参考にさせていただきました。
音階
| ド | レ | ミ | ファ | ソ | ラ | シ | ド | |
|---|---|---|---|---|---|---|---|---|
| 振動数(Hz) | 264 | 297 | 330 | 352 | 396 | 440 | 495 | 528 |
| 振動数比 | 1 | 9/8 | 5/4 | 4/3 | 3/2 | 5/3 | 15/8 | 2 |
重ねる波の振動数比が整数比に近いと、和音として聞こえるようです。
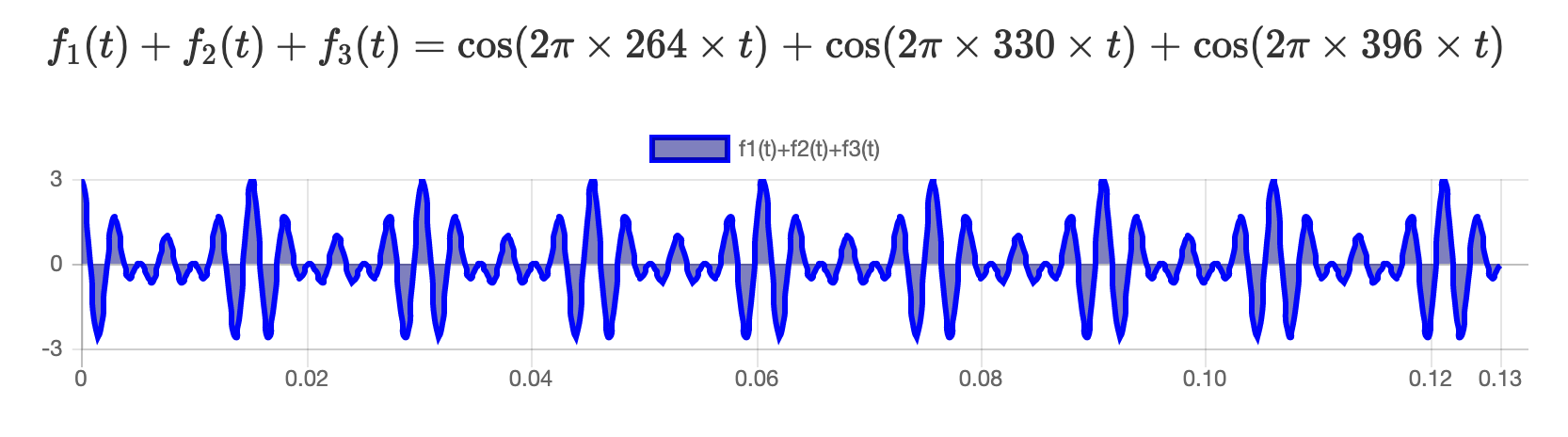
例えばドミソは、\(264:330:396=4:5:6\)と整数比になっていますね。
また、振動数が倍になると1オクターブ上がります。
1オクターブを12の音階に分けることができます。
詳しくはマスオさんの記事を参照してください。

音階と数学 | 高校数学の美しい物語
音階の周波数と数学の関係,有名な和音が簡単な整数比であることの確認。
和音を作ってみよう
3つの波 \(u_{i}(t)=\cos(2\pi f_{i} t) (i=1,2,3)\) の振動数 \(f_{i}\) を与えて、重ねた音を聞いてみましょう。それぞれの波と合成波の波形も以下に表示されます。
注意事項
- 再生ボタンを押すと、再度ボタンを押すまで音が再生されます
- 不協和音や高音を聴き続けると精神的に辛いかもしれません
- 1以上の値を入力してください
- 振動数の差が大きいと、合成波の波形が正確に描かれない場合があります
- ブラウザによって音が再生されない場合があります
\(f_1 = \)Hz
\(f_2 = \)Hz
\(f_3 = \)Hz
———- 表示ここから ———-
———- 表示ここまで ———-
参考
ブラウザで鍵盤を弾けるアプリを作っている方がいたので、
Web Audio APIを使った音を出すやり方を参考にさせていただきました。

Web Audio API でピアノを作ってみる | q-Az
HTML5にはWebAudioAPIというJavaScriptだけで音を出すAPIがあります。自分の勉強も兼ねて、とてつもなく簡単にですがピアノをCSS+JavaScriptだけで作ってみたいと思います。ピアノデモ鍵盤をクリックすると音が出ます。WebAudioAPIラ(A)の音が周波数442Hzの