事象
WordPressで以前投稿した記事の中に、JavaScriptで計算した値に基づいて図を表示する箇所がありました。久々に見たら、表示ができていませんでした。
デベロッパーツールで確認すると、Uncaught SyntaxError が生じていました。

調査
WordPressで該当記事の編集画面を開き、「カスタムJavaScript」の欄のソースコードを確認しましたが、閉じ括弧は適切に書かれていました。
ちなみに、「カスタムJavaScript」の欄では非常に確認しづらいので、Visual Studio Code などのエディタにソースコードをコピペして確認しました。コピペした時点ではインデントがない(全行のコードが左端で揃っている)状態ですが、Visual Studio Code の場合はインデントを一発で整形するショートカットキーが使えます。
参考:【時短!】VSCodeでインデントを一瞬で整える方法をわかりやすく解説します!|エンジニアブログ
原因
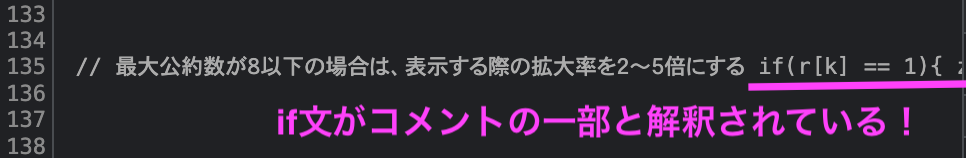
デベロッパーツールを改めて確認すると、エラーとなっている行の手前のコードがコメント扱いになっていました。

以前は正常に処理できていたので、WordPressやプラグインなどのバージョンアップの影響で、ソースコードの改行が適切に処理されなくなったのかもしれません。
解決方法
コメントの終了箇所を明示するため、コメントの書き方を // ~ ではなく /* ~ */ に変更しました。

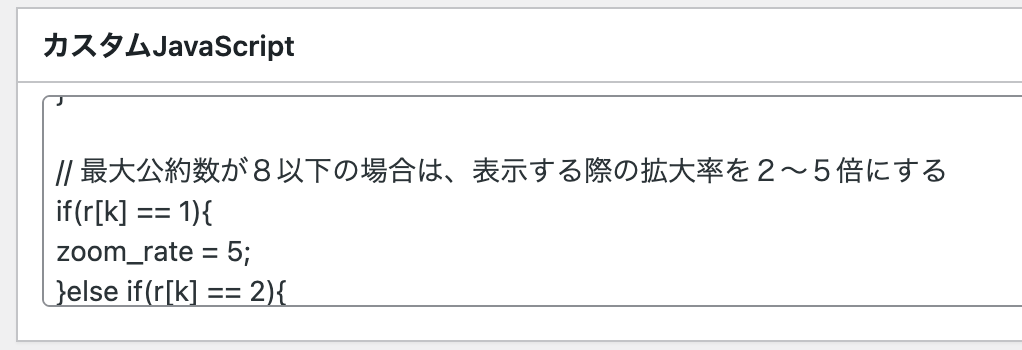
変更前のコメント

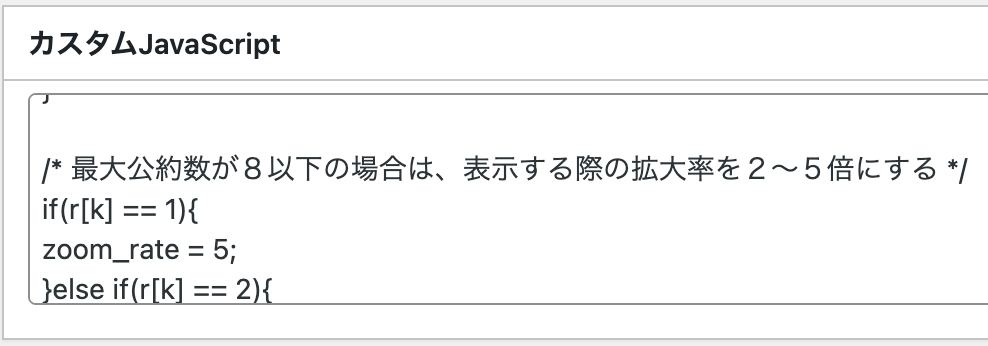
変更後のコメント
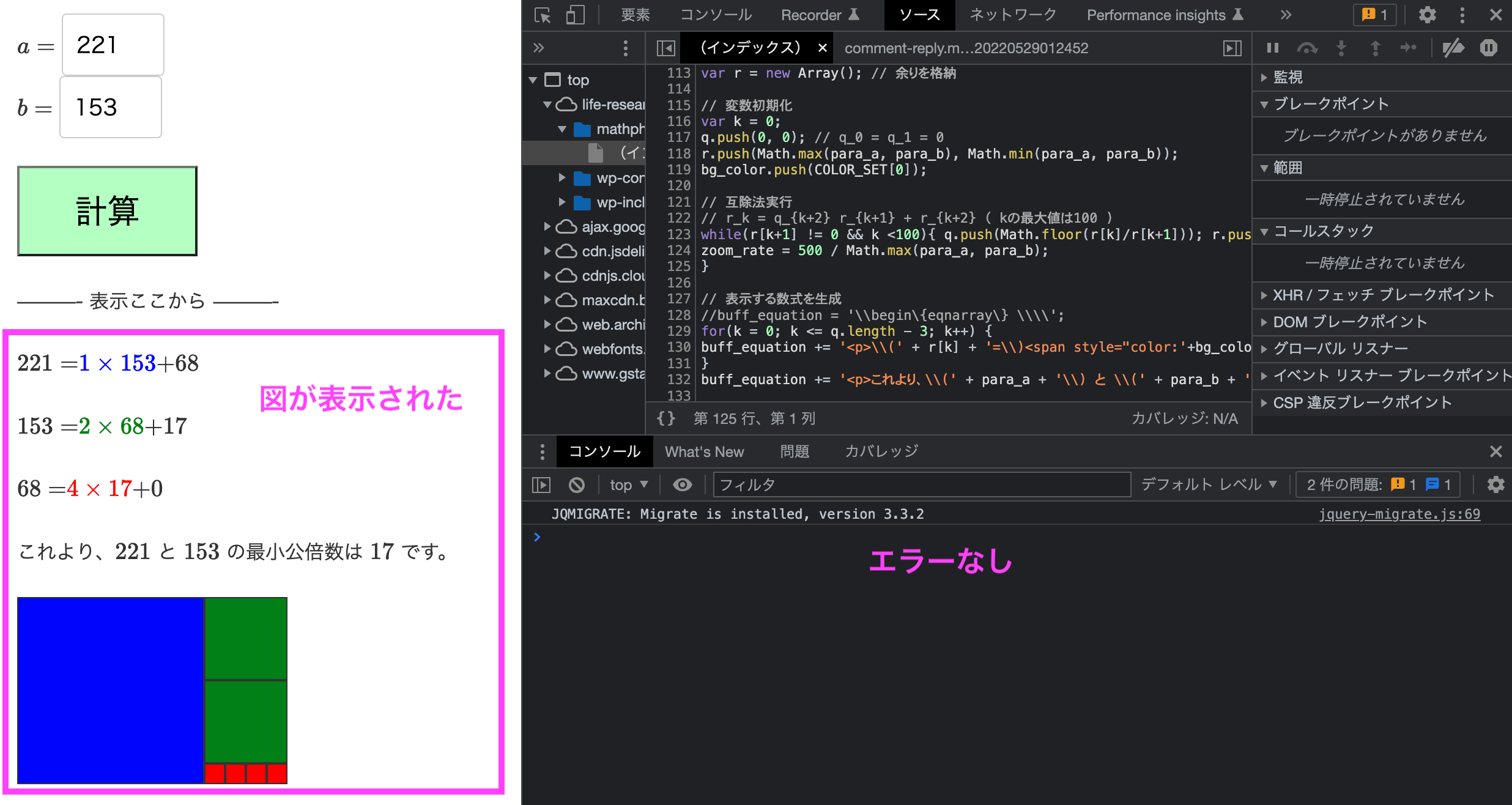
これで、if文も適切に処理されるようになり、図も表示できました。

おわりに
調査の節で書きましたが、Visual Studio Code のインデントを一発で整形する機能はとても便利です。WordPressの「カスタムJavaScript」欄に記述するとインデントが勝手に消されてしまうので、エラーが起きた時などにソースコードを確認したい時にはまた活用したいです。

