概要
はてなブログの記事をMarkdown記法で書く際に、投稿した写真のサイズを小さくする方法をご紹介します。
例
前に書いた記事の一部ですが、例えばこんなふうに写真を挿入します(3行目)。
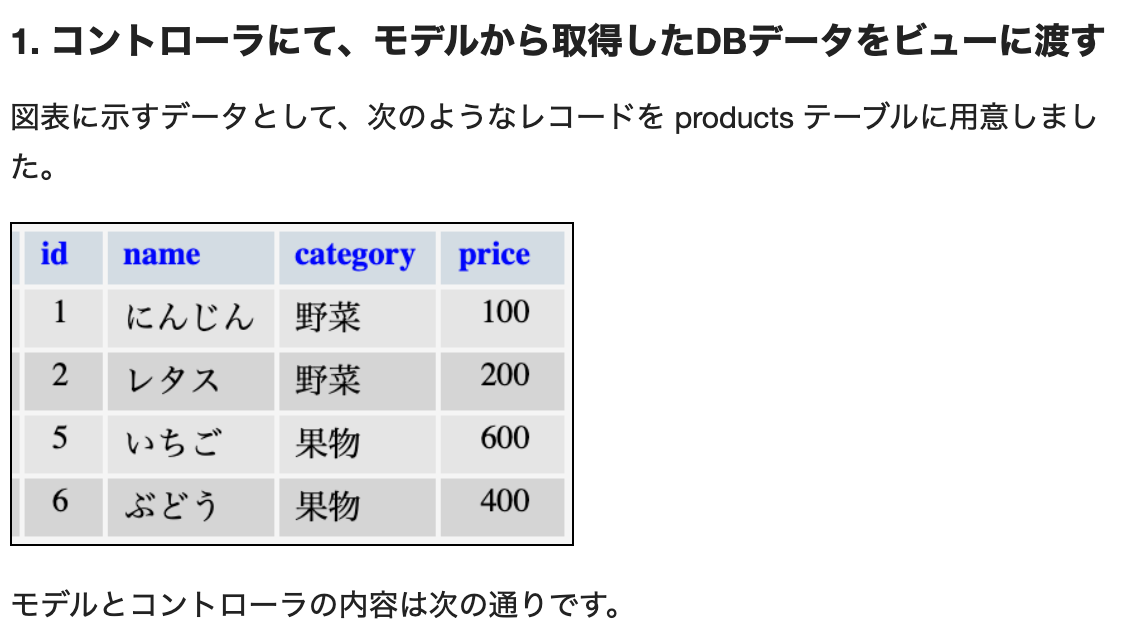
#### 1. コントローラにて、モデルから取得したDBデータをビューに渡す 図表に示すデータとして、次のようなレコードを products テーブルに用意しました。 [f:id:ishii-akihiro:20191021150906p:plain] モデルとコントローラの内容は次の通りです。
プレビューで見ると次のようになります。
いや、こんな野菜の値段とかを横幅いっぱいに拡大されても恥ずかしいんですが。。
サイズを小さくする
cssのスタイルを適用して小さくしたいのですが、挿入された写真のリンクは[ ]で書かれているのでclass属性の指定方法がわかりません。
プレビューをChromeのデベロッパーツールで見れば imgタグになっていることはわかるのですが、imgタグにスタイルを適用してしまうと記事中のすべての写真が小さくなってしまいます。
そこで、小さくしたい写真だけを、div要素で囲ってしまいます。囲ったdiv要素を小さくすれば、内部の写真も小さくなるはずです。具体的には次のような感じです。
#### 1. コントローラにて、モデルから取得したDBデータをビューに渡す 図表に示すデータとして、次のようなレコードを products テーブルに用意しました。 <div class="small-frame"> [f:id:ishii-akihiro:20191021150906p:plain] </div> モデルとコントローラの内容は次の通りです。
囲ったdivタグには”small-frame”クラスを付与したので、このクラスに適用するスタイル(css)を記事の冒頭に記載します。よくわかりませんが、Markdown記法にcssを記述するときはタグで囲む必要があるようです。
<span><style>
img{
border: 1px solid #000;
}
.small-frame{
width: 50%;
}
</style></span>
↓ここから記事の内容です小さくしているのは.small-frameの部分ですが、imgタグに関するスタイルは記事内のすべての写真を枠線で囲むために書いています。
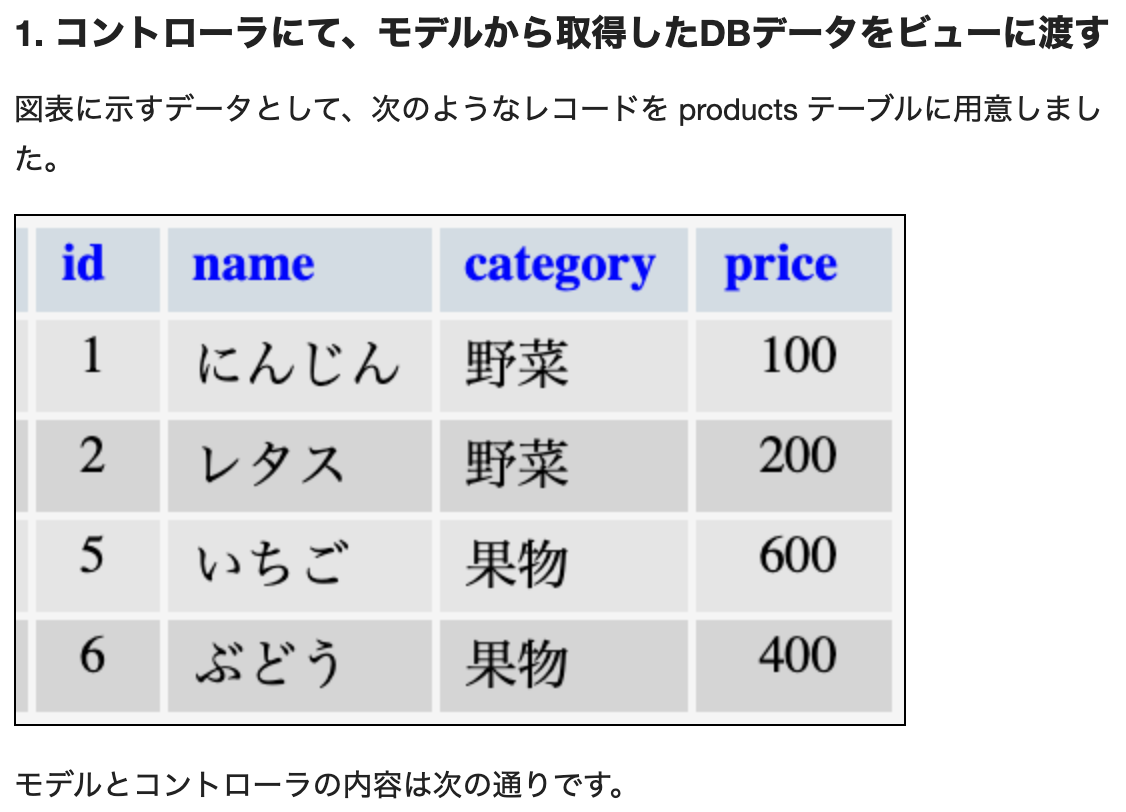
結果
こんな感じ。横幅を親要素の50%にすることで、ちょうどいい感じになりました。