概要
つまり、こんな感じのことがしたい。

縦書きにしたいのではなく、横書きの文字列を90度回転させたいのである。
手順
CodePenを使って試します。
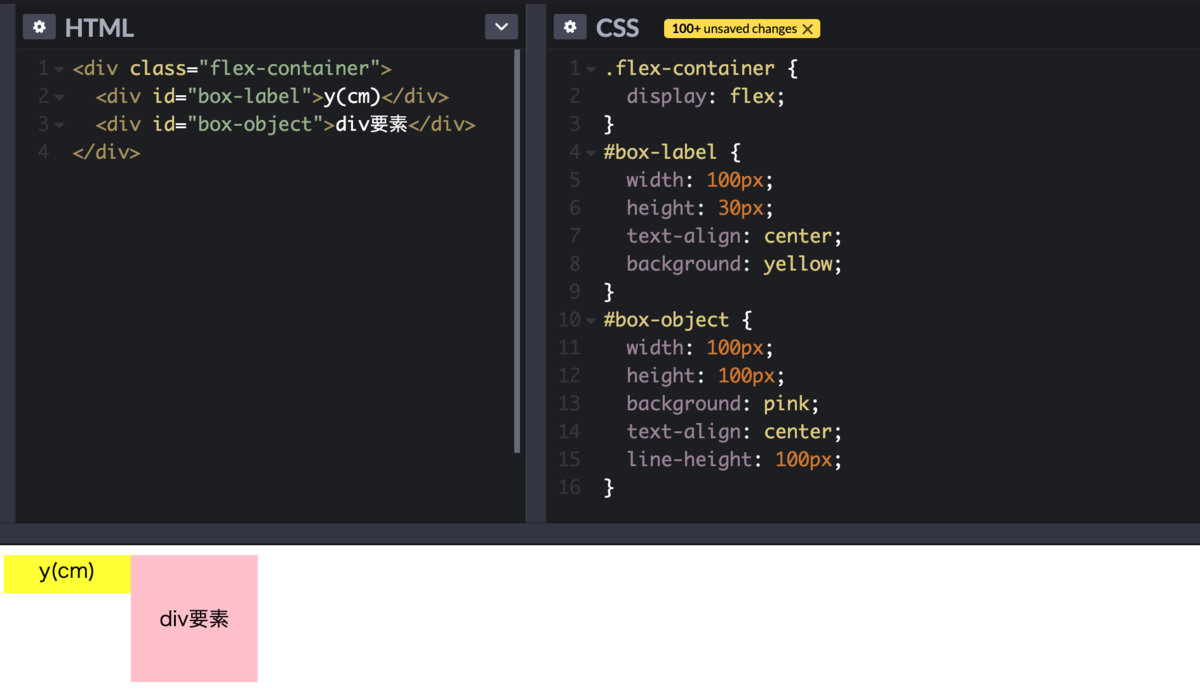
1. 文字列もdiv要素で用意し、横並びにする
まずは、display: flex;を設定した親要素を用意し、div要素を横並びにします。
2. 文字列の回転軸を移動する
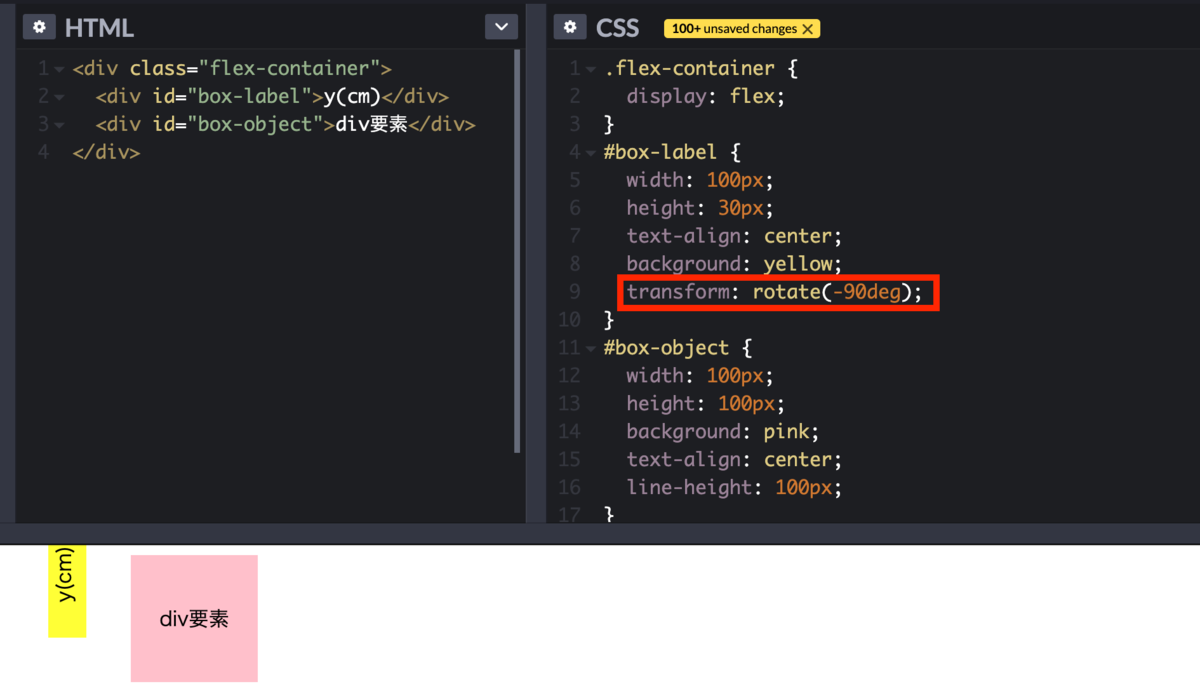
transform: rotate(-90deg);を設定すると、div要素の中心を軸にして回転してしまいます。
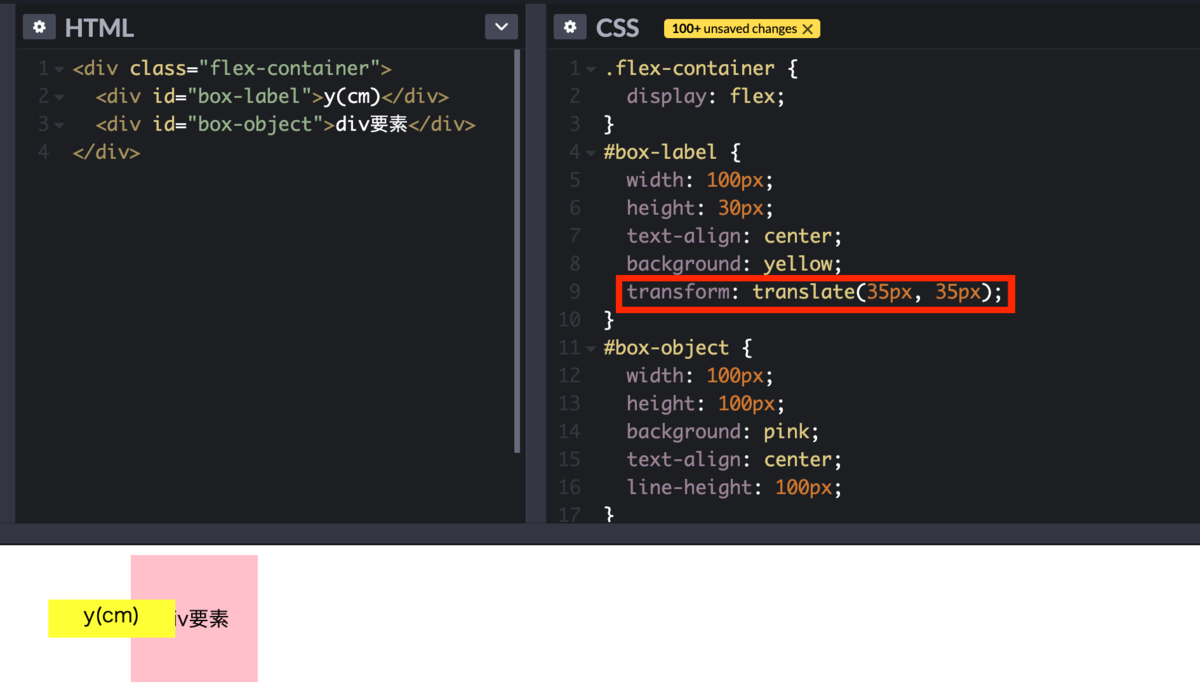
個人的には、その前に回転軸の位置をtransform: translate(○px, ○px);で移動した方がわかりやすいと思います。
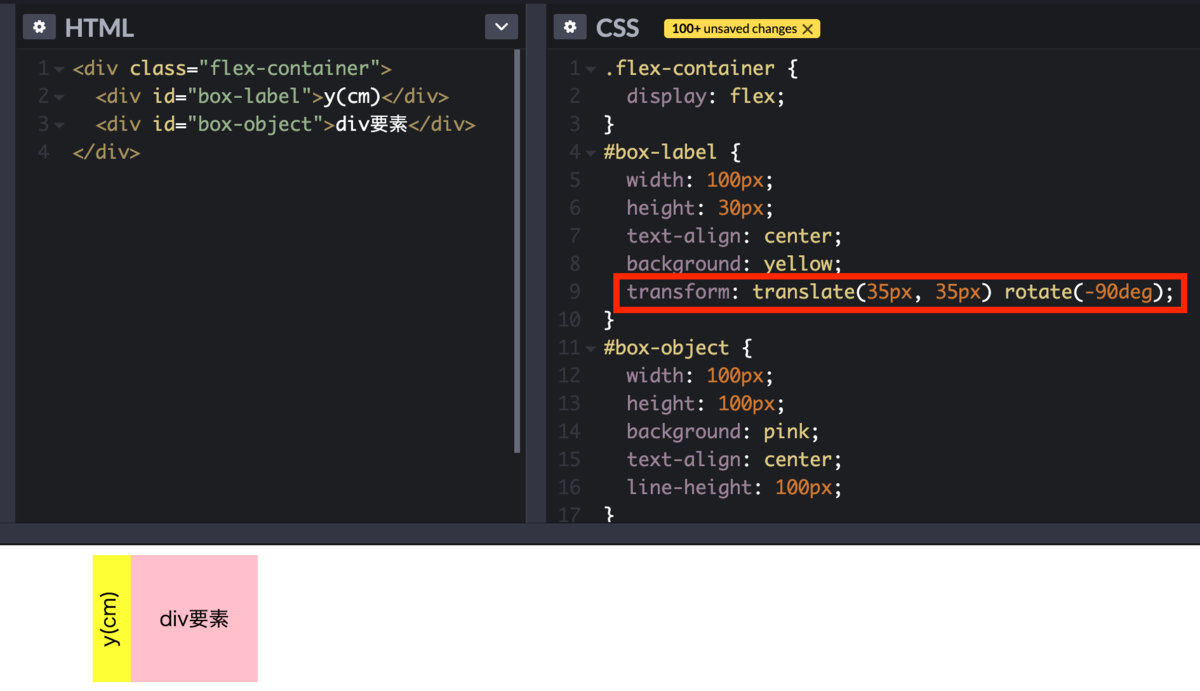
3. 文字列を回転する
transform: rotate(-90deg);を書き加えます。
これでOKですが、左側に空いた空間を詰めたい場合は次の手順に進みます。
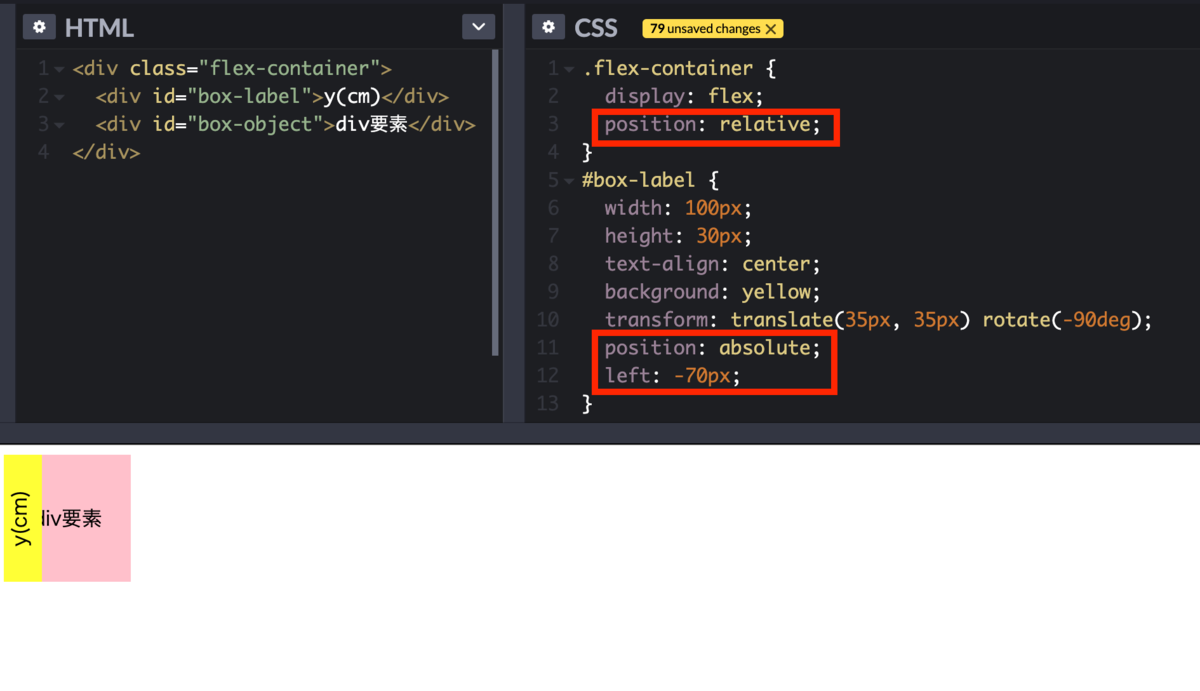
4. 文字列を左に寄せる
親要素にposition: relative;を設定し、文字列の要素をleft: -○px;で左に寄せます。
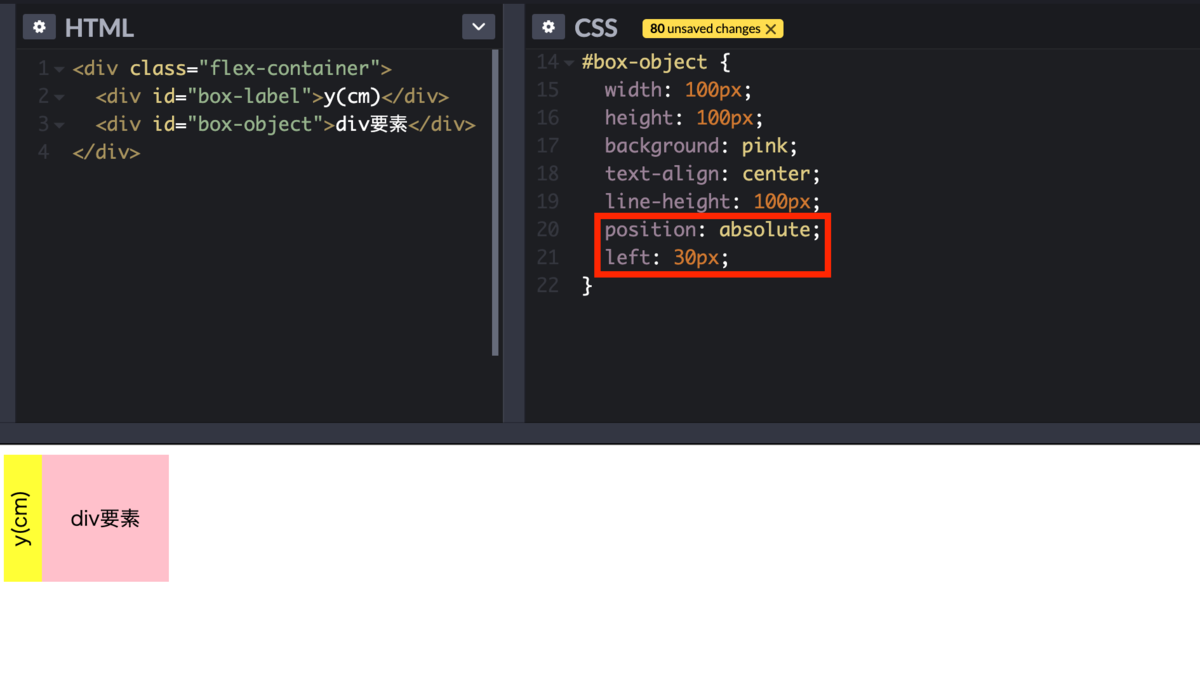
5. メインのdiv要素を右に押し出す
文字列に重なってしまっているdiv要素にもleft: ○px;を指定し、適切な位置に動かします。
ソースコード
HTML
<div class="flex-container"> <div id="box-label">y(cm)</div> <div id="box-object">div要素</div> </div>
CSS
.flex-container { display: flex; position: relative; } #box-label { width: 100px; height: 30px; text-align: center; background: yellow; transform: translate(35px, 35px) rotate(-90deg); position: absolute; left: -70px; } #box-object { width: 100px; height: 100px; background: pink; text-align: center; line-height: 100px; position: absolute; left: 30px; }
おわりに
CSSの学習を兼ねて試したけど、手書きの方が早いかもしれない。
(2020/3/9 追記)
次の要素が隠れないように、position: relative;を設定した親要素にはheightを設定した方が良さそうです。
.flex-container { display: flex; position: relative; height: 100px; /* これ */ }