概要
div要素にCSSを適用するだけで、台形を描くことができます。仕組みを理解していなかったので調べました。
台形を描く手順
CodePenで作成した画像を使って紹介します。
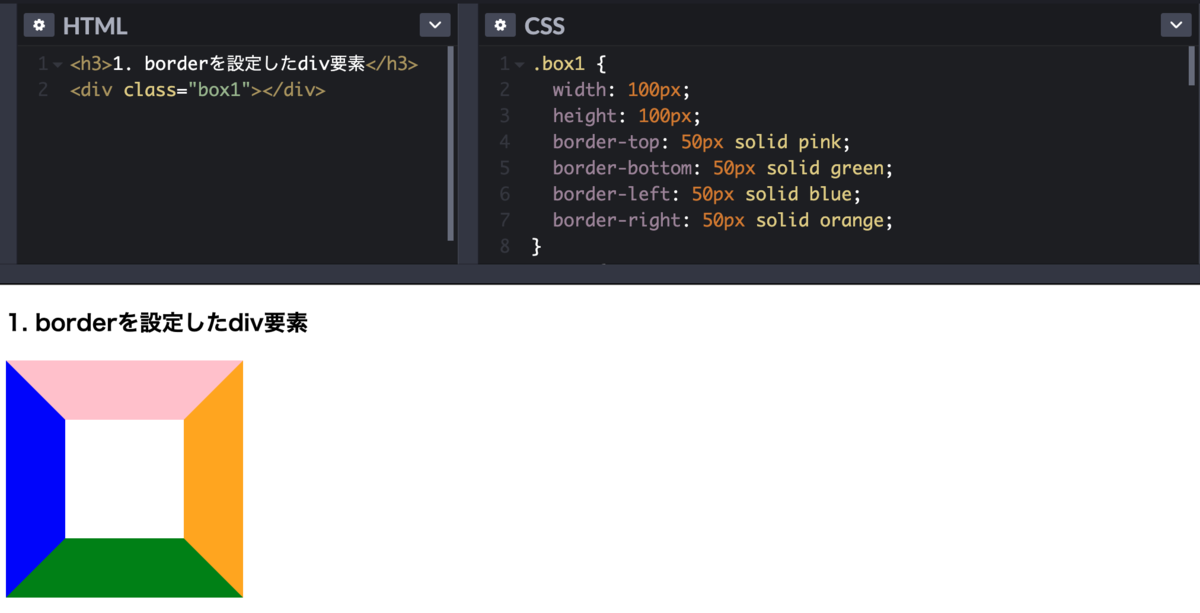
1. borderを設定したdiv要素を用意する
width=100px; height=100px;のdiv要素を、50px幅のborderで囲みます。

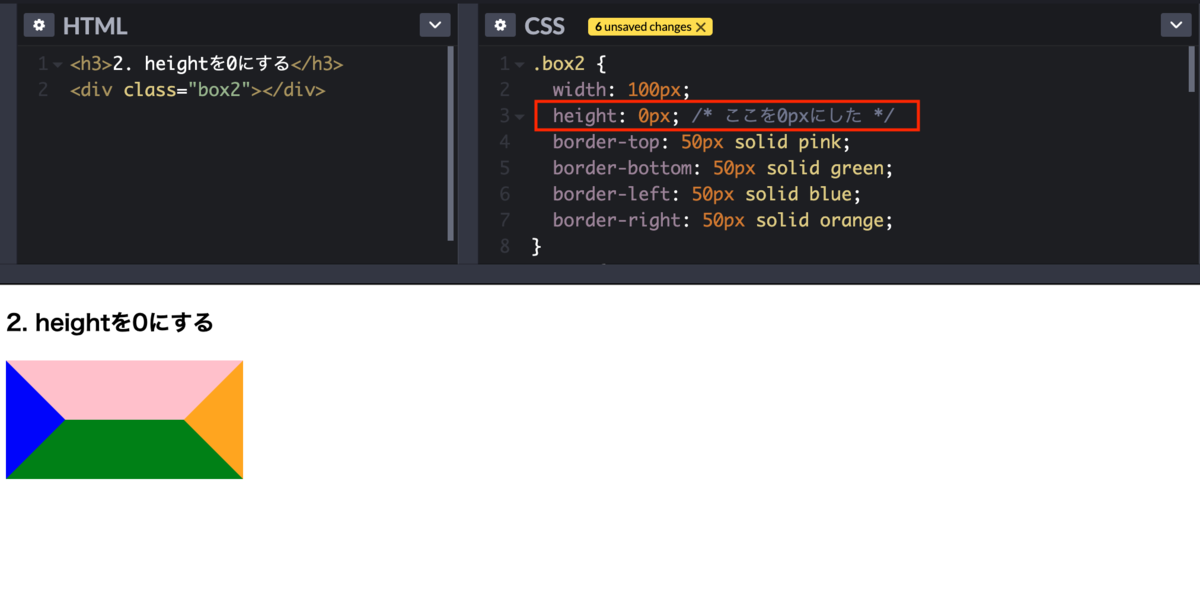
2. div要素のheightを0にする
高さを0にすると、borderだけが残ります。

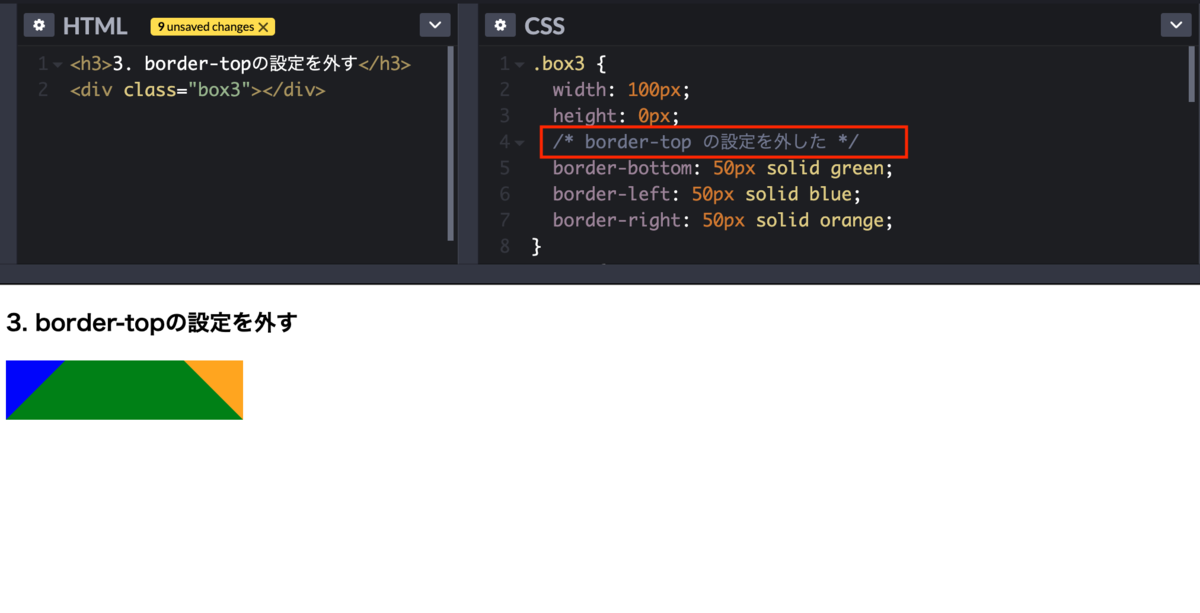
3. border-topの設定を外して、不要な部分を消す
border-bottomを活用して台形を作るので、上半分は消してしまいます。

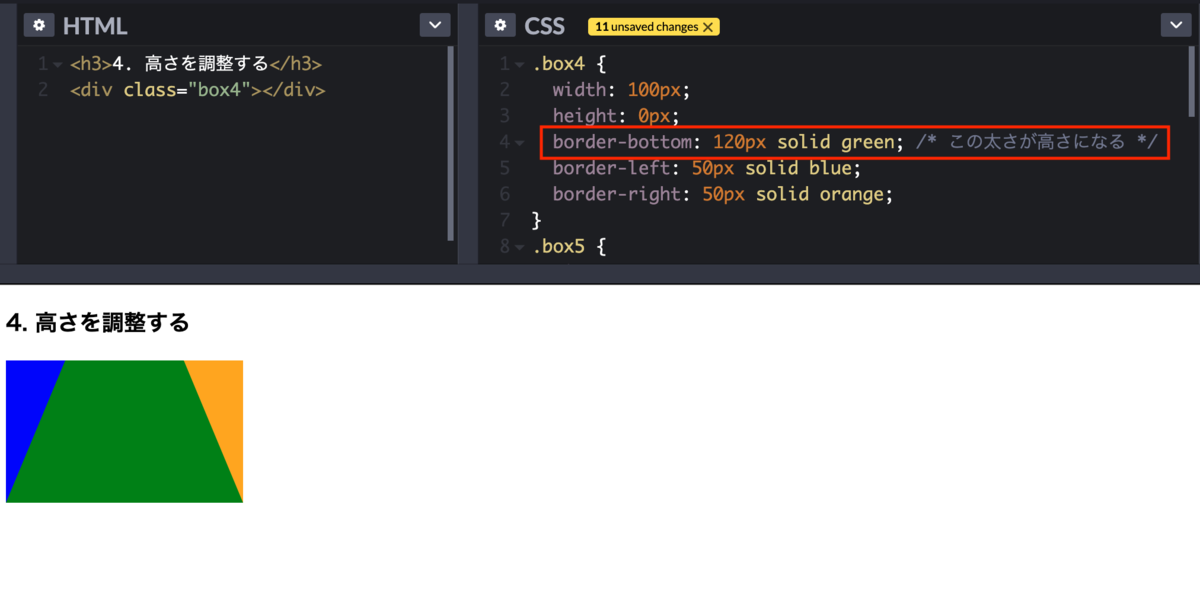
4. border-bottomの幅で、台形の高さを調整する
border-bottomの幅が、台形の高さになります。

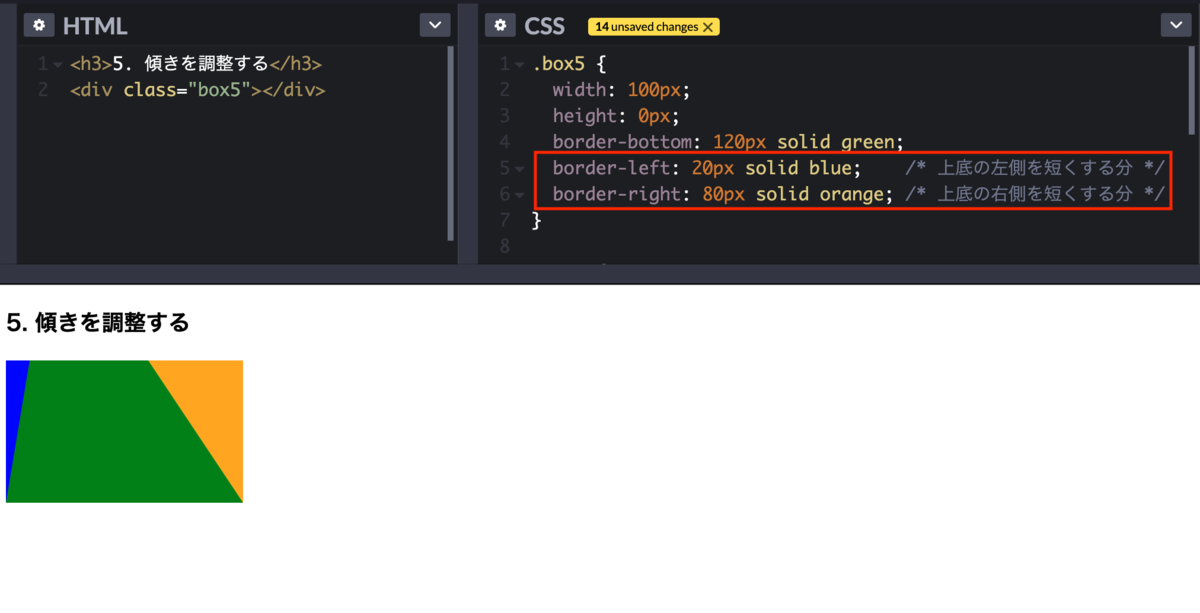
5. border-left、border-rightの幅を変えて、台形の傾きを調整する
上底の両端が、横のborderに侵食される仕様を利用します。

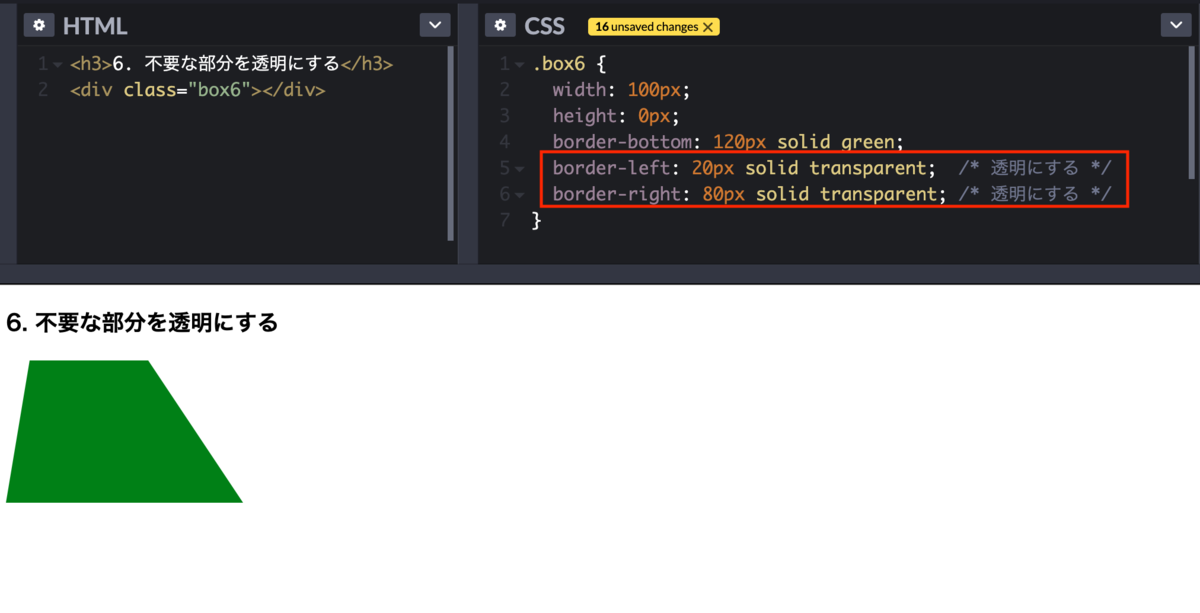
6. 不要な部分を透明にする
border-bottom以外はtransparentを付与して透明にします。

ソースコード
ここまでの画像に掲載されているコードです。
仕組みを解説するために6段階に分けましたが、台形は最後にあるclass="box6"のdiv要素だけで作れます。
HTML
<h3>1. borderを設定したdiv要素</h3> <div class="box1"></div> <h3>2. heightを0にする</h3> <div class="box2"></div> <h3>3. border-topの設定を外す</h3> <div class="box3"></div> <h3>4. 高さを調整する</h3> <div class="box4"></div> <h3>5. 傾きを調整する</h3> <div class="box5"></div> <h3>6. 不要な部分を透明にする</h3> <div class="box6"></div>
CSS
.box1 { width: 100px; height: 100px; border-top: 50px solid pink; border-bottom: 50px solid green; border-left: 50px solid blue; border-right: 50px solid orange; } .box2 { width: 100px; height: 0px; /* ここを0pxにした */ border-top: 50px solid pink; border-bottom: 50px solid green; border-left: 50px solid blue; border-right: 50px solid orange; } .box3 { width: 100px; height: 0px; /* border-top の設定を外した */ border-bottom: 50px solid green; border-left: 50px solid blue; border-right: 50px solid orange; } .box4 { width: 100px; height: 0px; border-bottom: 120px solid green; /* この太さが高さになる */ border-left: 50px solid blue; border-right: 50px solid orange; } .box5 { width: 100px; height: 0px; border-bottom: 120px solid green; border-left: 20px solid blue; /* 上底の左側を短くする分 */ border-right: 80px solid orange; /* 上底の右側を短くする分 */ } .box6 { width: 100px; height: 0px; border-bottom: 120px solid green; border-left: 20px solid transparent; /* 透明にする */ border-right: 80px solid transparent; /* 透明にする */ }
参考
CSSで台形を作れることは、こちらの記事で知りました。
borderを使って図形を描く仕組みについては、こちらがわかりやすかったです。

