概要
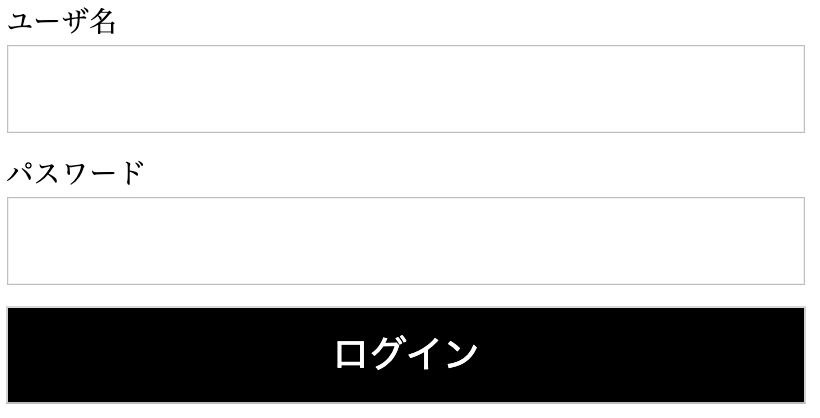
次のようなレイアウトのフォームをFuelPHPで作りたい。
環境
FuelPHP 1.8.2
課題
FuelPHPでは、次のようにFieldSetインスタンスをaddで追加したフォームを作成することができます。
<?php class Controller_Sample extends Controller { public function action_index() { //フォームを作成 $form = Fieldset::forge('login_form'); $form->add('username', 'ユーザ名', array('type'=>'text')) ->add('pass', 'パスワード', array('type'=>'text')) ->add('submit', '', array('type'=>'submit', 'value'=>'ログイン')); //ビューを作成 $view = View::forge('sample'); $view->set_global('login_form', $form->build(''), false); return $view; } }
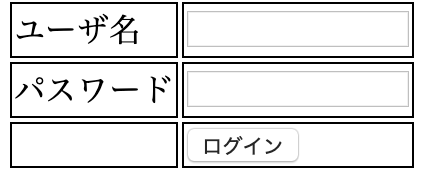
しかし、この方法で作られたフォームは table 要素として出力されます。そのため、type=”submit”のフィールドにもラベルの td 要素が含まれてしまいます。ブラウザで表示すると次のようになります(構造を見やすくするため、td 要素に border 属性を付けています)。

ブラウザで見たソースは次のようになります。
<formaction="https://localhost:8888/fuel_test/public/sample"accept-charset="utf-8"method="post"> <table> <tr> <tdclass=""><labelid="label_username"for="form_username">ユーザ名</label></td> <tdclass=""><inputtype="text"id="form_username"name="username"value="" /> <span></span> </td> </tr> <tr> <tdclass=""><labelid="label_pass"for="form_pass">パスワード</label></td> <tdclass=""><inputtype="text"id="form_pass"name="pass"value="" /> <span></span> </td> </tr> <tr> <tdclass=""></td> <tdclass=""><inputtype="submit"value="ログイン"id="form_submit"name="submit" /> <span></span> </td> </tr> </table> </form>
このため、type=”submit”のボタンを横幅いっぱいに広げることができません。
フォームをテーブル構造にしないように設定を変える
フォームの基本構造は form.php で設定されており、初期設定では table タグが付けられています。
Fieldset – クラス – FuelPHP ドキュメント
そこで、以下の手順で form.php をカスタマイズして、table タグを外します。
手順1:設定ファイルをAPPPATHにコピーする
COREPATHH/config/form.php を、APPPATH/config/form.php にコピーします。
手順2:コピーした form.php を編集する
今回は、4つのパラメータ(form_template、fieldset_template、field_template、multi_field_template)を書き換えます。方針は次の通りです。
1. table に関するタグはすべて削除する
2. FieldSet は”p-fieldbox”クラスを付与したdivタグで囲む
具体的には次のように変更しました。
'form_template' => "{open}{fields}{close}", 'fieldset_template' => "{open}{fields}{close}", 'field_template' => "<divclass=\"p-fieldbox\">{label}{required}{field} <span>{description}</span> {error_msg}</div>", 'multi_field_template' => "<divclass=\"p-fieldbox\">{group_label}{required}{fields}{field} {label}<br />{fields}<span>{description}</span>{error_msg}</div>",
簡単のため、\t や \n も削除しました。{error_class}も削除していますが、必要になったら追加しようと思います。
結果
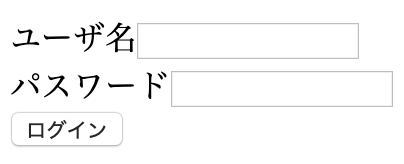
ブラウザで表示すると次のようになります。

わかりにくいので、ブラウザで見たソースを記載します。
<formaction="https://localhost:8888/fuel_test/public/sample"accept-charset="utf-8"method="post"> <divclass="p-fieldbox"> <labelid="label_username"for="form_username">ユーザ名</label> <inputtype="text"id="form_username"name="username"value="" /> <span></span> </div> <divclass="p-fieldbox"> <labelid="label_pass"for="form_pass">パスワード</label> <inputtype="text"id="form_pass"name="pass"value="" /> <span></span> </div> <divclass="p-fieldbox"> <inputtype="submit"value="ログイン"id="form_submit"name="submit" /> <span></span> </div> </form>
table 要素がなくなり、各 FieldSet を div 要素で囲んだ形式にできています。
スタイルを調整する
次のスタイルを適用します。
form{ width: 60% } .p-fieldbox{ margin-bottom: 10px; } .p-fieldbox label{ font-size: 14px; } .p-fieldbox input { width: 100%; padding: 10px; font-size: 18px; box-sizing: border-box; } .p-fieldbox input[type="submit"]{ font-size: 20px; padding: 10px 20px; width: 100%; color: #FFF; background: #000; }
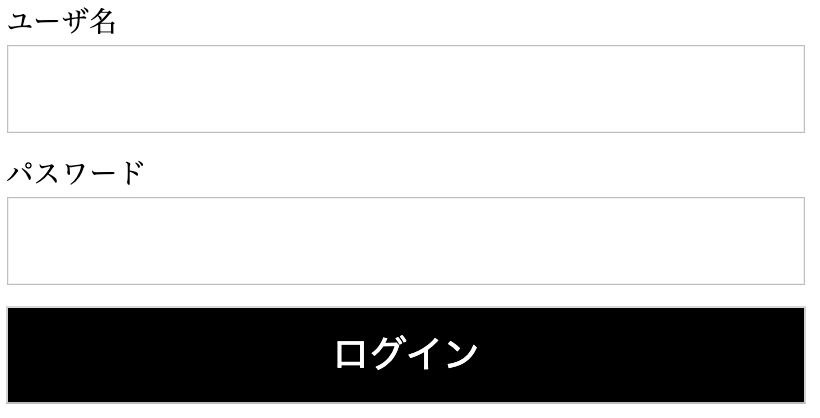
ブラウザで表示すると次のようになります。

type=”submit”のボタンを横いっぱいに広げることができました。

