経緯
GatsbyJSの書籍を読みながらGraphiQLを使うサンプルコードを実装していたのですが、表記のエラー「TypeError: Cannot read property ‘fluid’ of undefined」が出てしまいました。

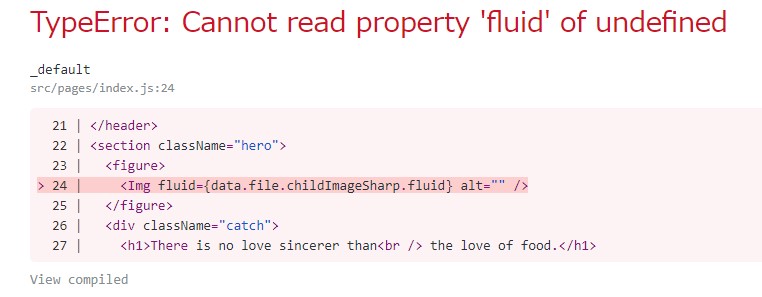
「TypeError: Cannot read property ‘fluid’ of undefined」のメッセージ
環境
- WSL2(Ubuntu)
- Gatsby version: 2.32.3
ソースコード
src/pages/index.js
import * as React from "react" import { graphql } from "gatsby" import Img from "gatsby-image" export default ({ data }) => ( <div> // ~省略~ <figure> <Img fluid={data.file.childImageSharp.fluid} alt="" /> //(※1)エラー箇所 </figure> // ~省略~ </div> ) export const query = graphql` query { file(relativePath: {eq: "hero.jpg"}) { childrenImageSharp { //(※2) fluid(maxWidth: 1600) { base64 aspectRatio src srcSet srcSetWebp srcWebp sizes } } } } `
原因
設定したクエリのフィールド名(上記※2)と、Imgタグに記載したフィールド名(上記※1)が一致していませんでした。
(※1)に記載したフィールド名:childImageSharp
(※2)に記載したフィールド名:childrenImageSharp
GraphiQLのExplorerで探したときに見間違えたようです。確かに”child”ImageSharpのfluidは未定義でしたね。しかし、フィールド名が似すぎていて初学者殺しにもほどがあります。
解決方法
ひとまず2箇所とも「childImageSharp」に揃えたらエラーは消えました。

