概要
serif は web の文章でよく使われるフォントですが、太字の装飾(font-weight: bold;)がわかりずらいです。
しかし、font-smoothing: antialiased; を設定したらわかりやすくなりました!のでメモ。
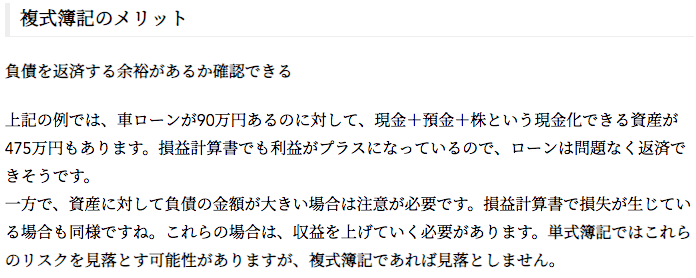
font-smoothing を使わない場合
以下の文章のどこが太字かわかりますか?書いた本人でもわかりません。。

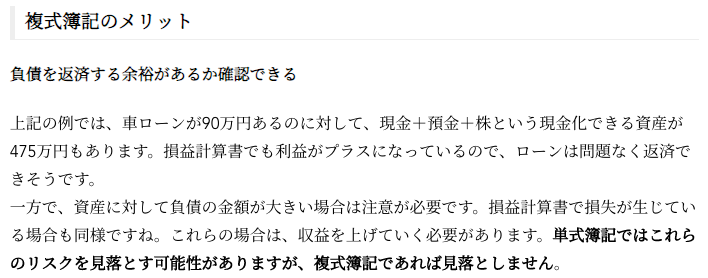
font-smoothing を使った場合
今度はどこが太字になっているかわかると思います。

最後の一文ですね。
太字でない文章がほっそりして、区別がつきやすくなりました。
実装コード
pタグ要素に font-smoothing を設定する場合は次のようにします。
p{ -webkit-font-smoothing: antialiased; }
font-smoothing は対応していないブラウザもあるようなので、-webkit- をつけました(下記リンク参照)。
ちなみに、太字にしたい箇所は span タグで指定ですね。
span{ font-weight: bold; }
本当はクラス名を付けて指定した方が良いですが。
おわりに
serif(明朝体)で太字も使いたい場合は font-smoothing おすすめです!
ただ、IEとかのブラウザは非対応っぽいので要注意ですね。


