概要
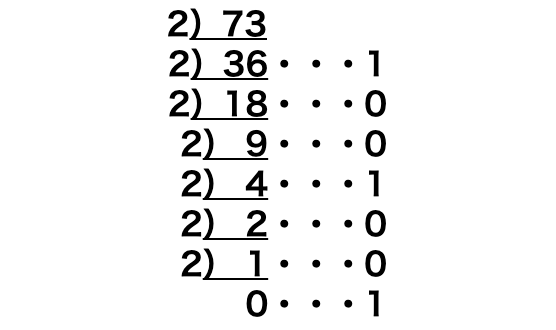
十進数を二進数に変換する手法をブログで取り上げるため、Webページで素因数分解の筆算を書きたいと思いました。イメージはこんな感じです。

方針
はじめに考えたこと
数式といえばTeX(テフ)だろ!(※)と思ってWeb検索したところ、Yahoo知恵袋で似たような質問と回答がありました。
(※)mathjaxというライブラリを使うと、HTMLでもTeX記法が使えます。
回答者の出力結果(筆算)は非常に整っているのですが、TeX記法のコードがガチすぎたため取り入れられませんでした(mathjaxに適用されるように書き換えるのが大変そう)。
次に考えたこと
TeX記法の見栄えは諦めて、手書きよりは見やすい程度の範囲で再検討しました。無難にHTMLとCSSで対処し、冒頭に載せたイメージのようになりました。
HTMLとCSSで筆算を書く
考え方の要点
- 筆算の記号は丸括弧と下線で表現する
- 筆算は右寄せにして揃える
- 1段目は余りがないので、marginを設定して空白を設ける
HTML
<div class="hissan"> <p class="mgr-60">2<u>)73</u></p> <p>2<u>)36</u>・・・1</p> <p>2<u>)18</u>・・・0</p> <p>2<u>) 9</u>・・・0</p> <p>2<u>) 4</u>・・・1</p> <p>2<u>) 2</u>・・・0</p> <p>2<u>) 1</u>・・・0</p> <p>0・・・1</p> </div>
CSS
.hissan { line-height: 0.3em; font-weight: bold; text-align: right; width: 120px; margin: 0 auto; } .mgr-60 { margin-right: 60px; }
おわりに
一応できましたが、スクリーンショットで画像に保存したものを貼り付けでもいい気がしてきました。さらにいえば、パワーポイントとかのオブジェクトで作って画像にすればいい気がしてきました(笑)

