やりたいこと
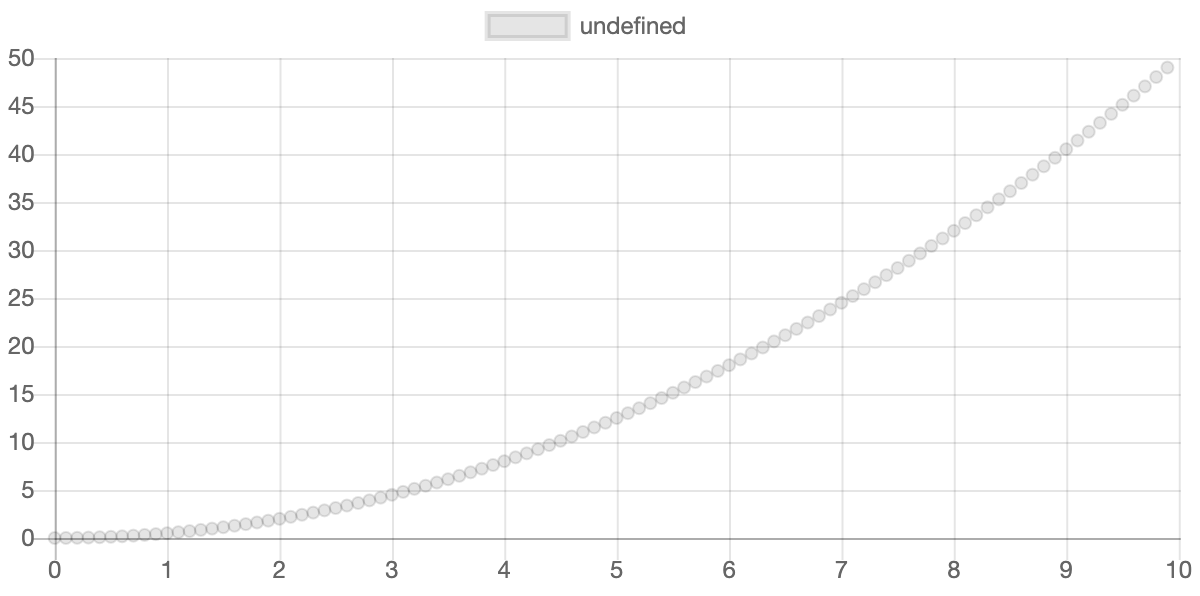
物理法則に従う運動の時間発展を計算し、時間t-位置x のグラフとしてプロットしたい。

前提
グラフはChart.js(2.7.3)で描画します。
課題
データが描画されない。。
原因
Chart.jsの描画処理に渡すデータを配列に格納するとき、キーを(x,y)にする必要がありました。
〜省略〜
// data.push({t, x}); //これだと描画されない!!
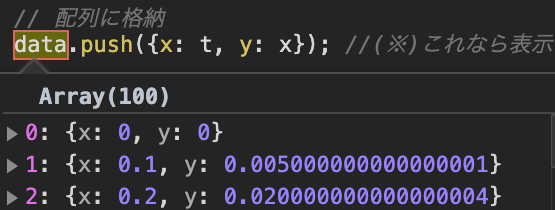
data.push({x: t, y: x}); //これなら描画されます
〜省略〜(※)全体のソースコードは後述します
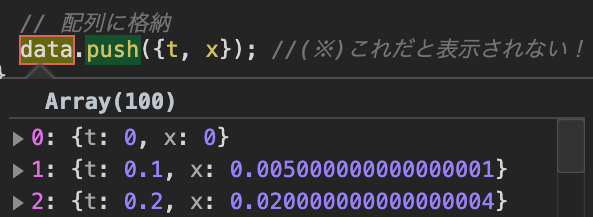
data.push({t, x})のように書くと、{t: tの値, x: xの値}として格納されるようです(下図参照)。

うまく描画できるコード
HTML
<div class="canvas-container"> <canvas id="canvas_1"></canvas> </div>
javaScript(jQuery)
$(function(){ // データを格納する配列の用意 data = []; // 変数 var t; var x; var dt = 0.1; // データ生成 for (var i = 0; i < 100; i++) { // 時間発展 t = i * dt; x = (1/2) * (t**2); // 配列に格納 data.push({x: t, y: x}); //これなら描画されます } // 描画処理 var ctx = $('#canvas_1')[0].getContext('2d'); var chart = new Chart(ctx, { type: 'scatter', data: { datasets: [ { data: data, } ] }, }); });
時間をt、位置をxとしてデータを生成します。ループで時間をdtずつ変化させてxを求め、配列dataに格納しています。

Chromeのデベロッパーツールで確認した格納データ(正しく描画される)
おわりに
気付くまでは、計算処理に使う変数も(x,y)にしていました。しかし、(x,y)で書くと本来の意味がぼやけてコードが読みにくくなることもあります。大した話ではありませんでしたが、気付けてよかったです。