概要
例えば、年ごとの時系列データがあったとして、平成元年以降は色を変えて強調したいというような場合を想定した処理です。
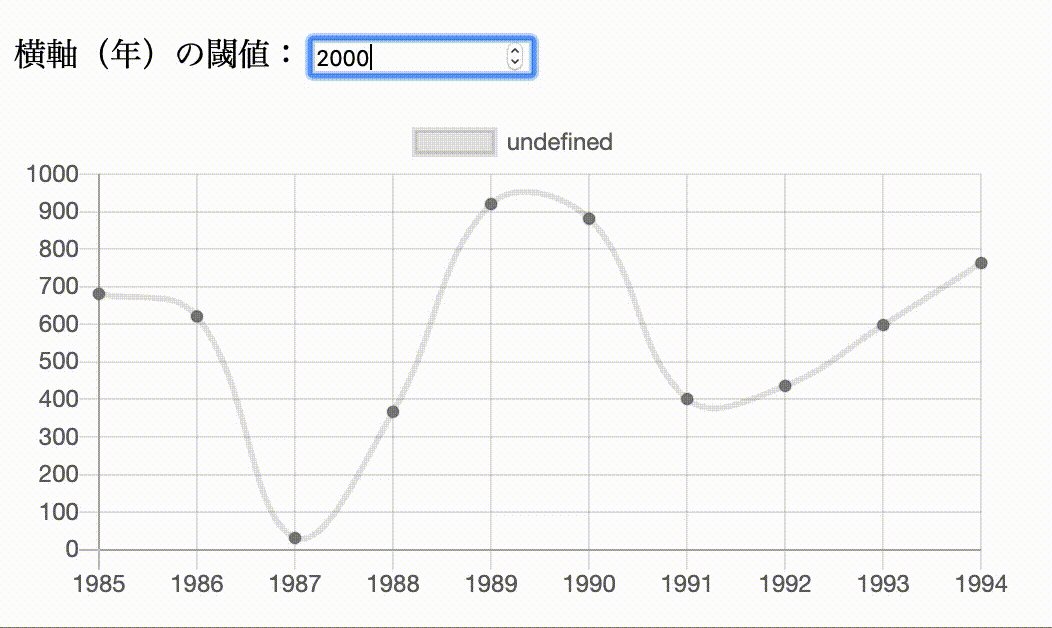
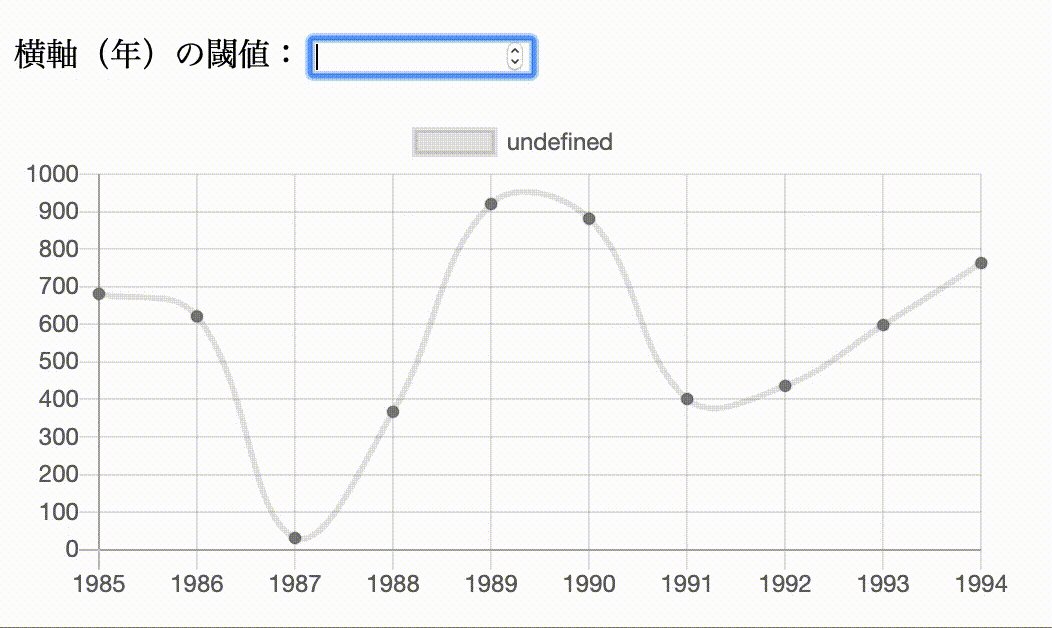
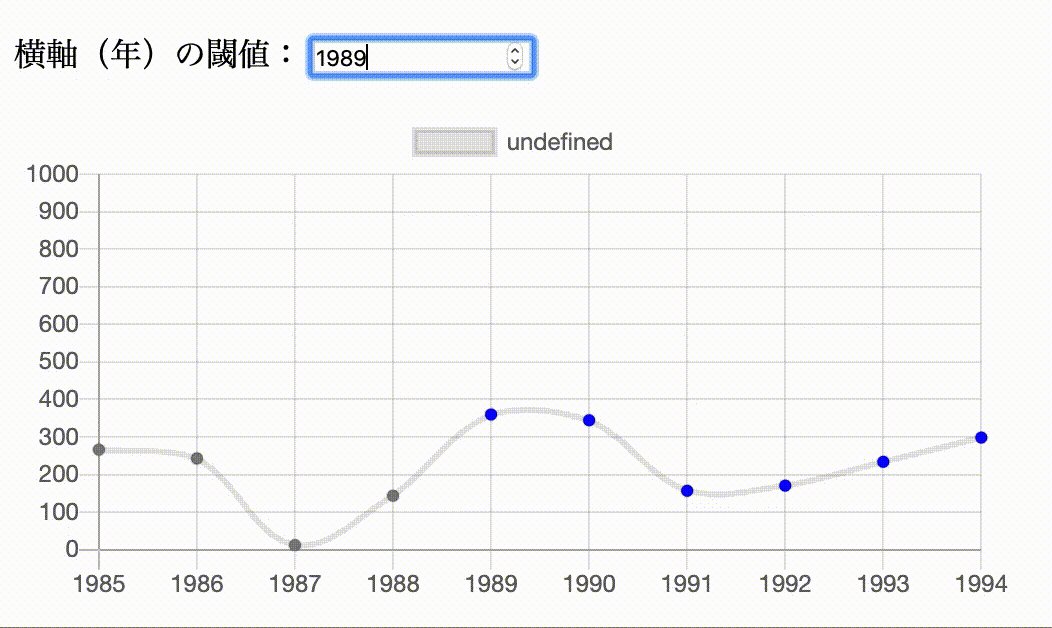
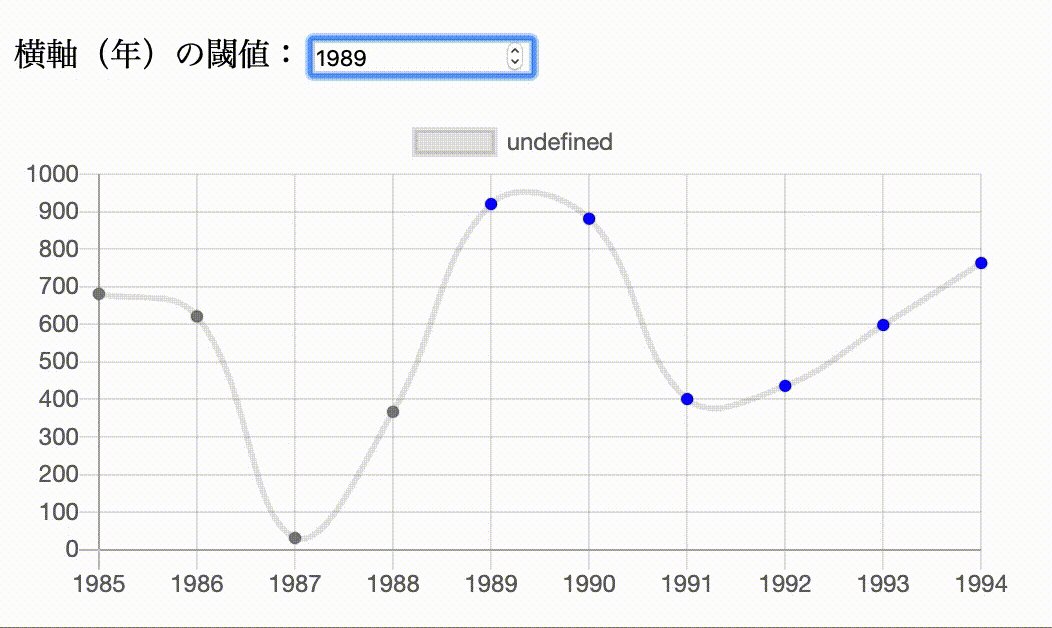
完成イメージ
閾値が変更されたら、閾値を境にデータの色を変更します。
使用したライブラリ
- jQuery 3.4.1
- Chart.js 2.9.3
コード
HTMLのbody部分
<p> 横軸(年)の閾値: <input id="threshold" type="number" name="threshold" value="2000" /> </p> <div class="canvas-wrapper"> <canvas id="chart"></canvas> </div>
javaScript(jQuery)
Chart.js のpointBackgroundColorに設定する配列を動的に変えればOKです。下記のjavaScriptでの要点は2箇所の★部分だけです。
$(function(){ // 初期処理 init(); // 閾値が変更された場合 $('#threshold').change(function(){ // 値を取得 var threshold = Number($(this).val()); // データの色を設定 var colors = []; for(var year = 1985; year <= 1994; year++) { var color = (year >= threshold) ? 'blue' : 'gray'; // ★閾値以降の年は青色 colors.push(color); } // グラフ描画 plot(colors); }); }); /** * 初期処理 */ function init(){ // 色データの準備 var colors = ['gray', 'gray', 'gray', 'gray', 'gray', 'gray', 'gray', 'gray', 'gray', 'gray']; // グラフ描画 plot(colors); } /** * グラフ描画 */ function plot(colors){ // データの準備 var labels = [1985, 1986, 1987, 1988, 1989, 1990, 1991, 1992, 1993, 1994]; var data = [681, 621, 31, 367, 920, 881, 401, 436, 598, 763]; var ctx = $('#chart'); var chart = new Chart(ctx, { type: 'line', data: { labels: labels, datasets: [{ data: data, pointBackgroundColor: colors, // ★ここで色を指定 fill: false, }], } }); }

