やりたいこと
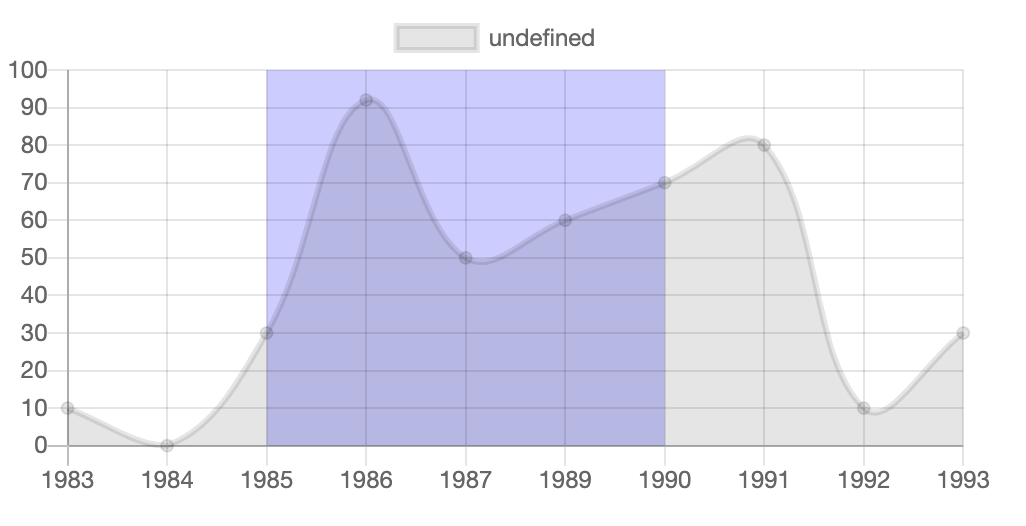
イメージは次のキャプチャの通りです。
使用したライブラリ
- jQuery 3.4.1
- Chart.js 2.9.3
コード
HTMLのbody部分
<div class="canvas-wrapper"> <canvas id="chart"></canvas> </div>
javaScript(jQuery)
Chart.js のプラグイン機能を使います。ここでは、1985年〜1990年の範囲を塗りつぶすように設定します。
$(function(){ // canvasの背景を塗りつぶす設定(下部の★で参照する) function drawBackground(target) { // 範囲を設定 var xscale = target.scales["x-axis-0"]; var yscale = target.scales["y-axis-0"]; var left = xscale.getPixelForValue(1985); // 塗りつぶしを開始するラベル位置 var right = xscale.getPixelForValue(1990); // 塗りつぶしを終了するラベル位置 var top = yscale.top; // 塗りつぶしの基点(上端) // 塗りつぶす長方形の設定 ctx.fillStyle = "rgba(0, 0, 255, 0.2)"; ctx.fillRect(left, top, right - left, yscale.height); } // グラフ描画 var ctx = $('#chart')[0].getContext('2d'); var chart = new Chart(ctx, { type: 'line', data: { labels: [1983, 1984, 1985, 1986, 1987, 1989, 1990, 1991, 1992, 1993], datasets: [{ data: [10, 0, 30, 92, 50, 60, 70, 80, 10, 30], }], }, options: { animation: false, }, plugins: [{ beforeDraw: drawBackground // ★ }], }); });
おわりに
Chart.jsのプラグイン機能を初めて使いましたが便利ですね。ここでは塗りつぶす範囲のラベルを直打ちしましたが、引数として渡せば動的に変化させることもできそうです。
ちなみに、fillRectなどはcanvasのメソッドです。canvasはChart.jsでグラフを描画する時にしか使っていないので、Chart.jsの機能と混同しないように気をつけたいです。