困ったこと
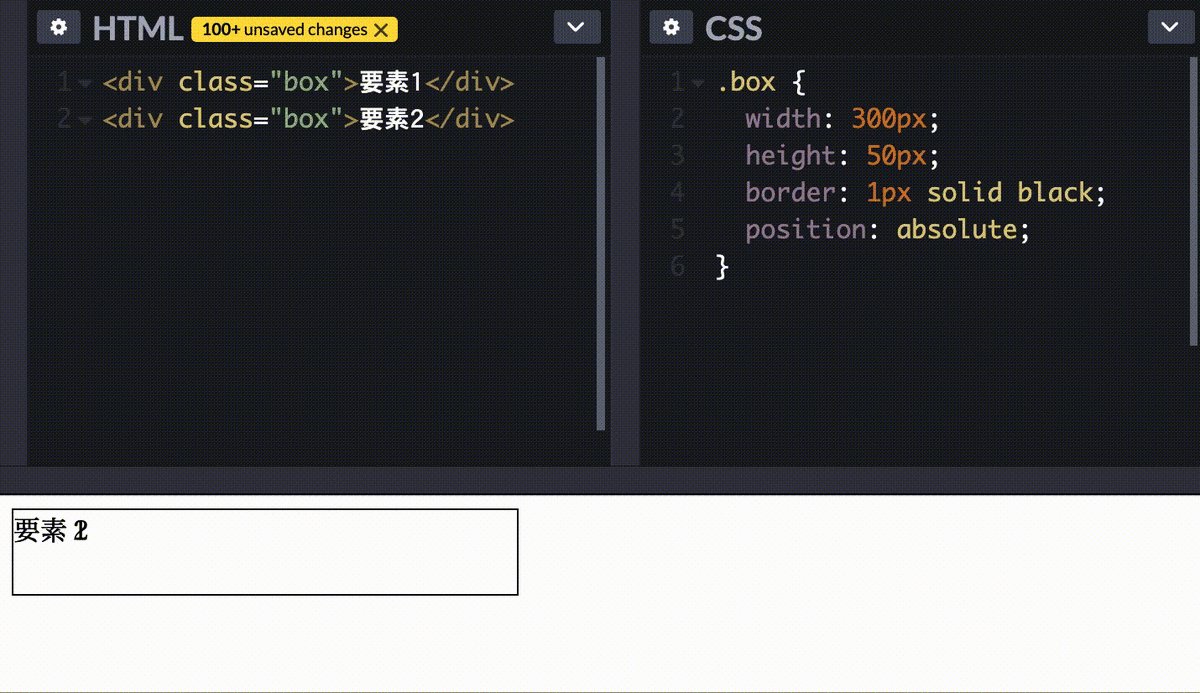
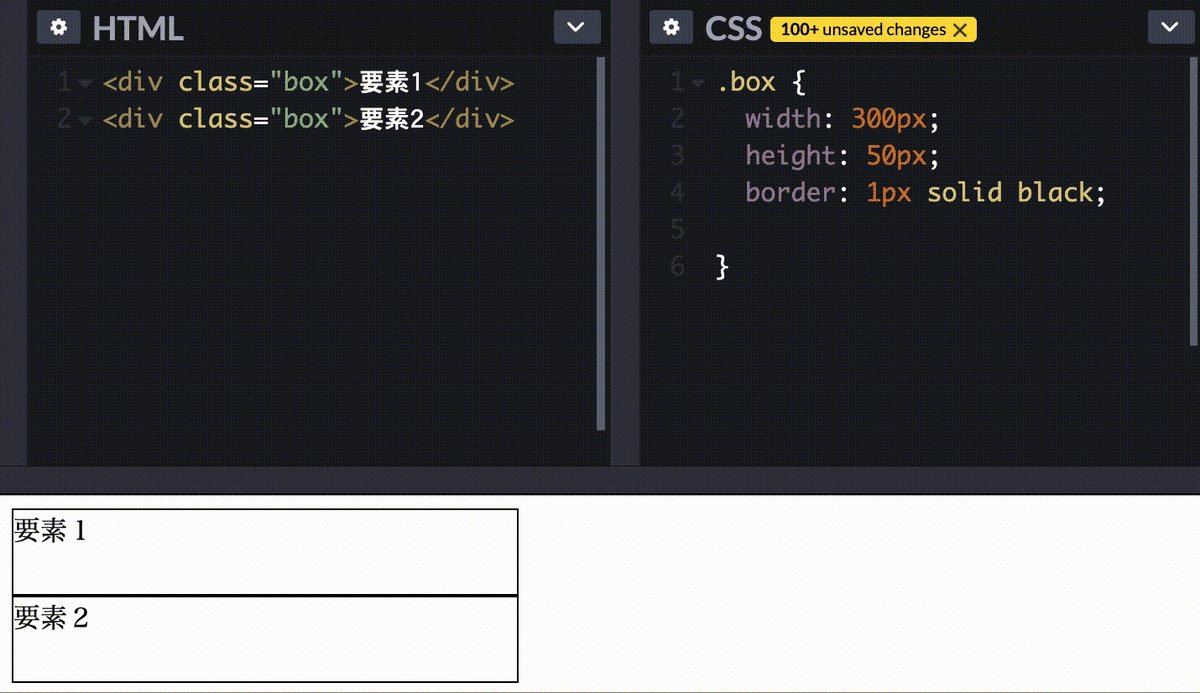
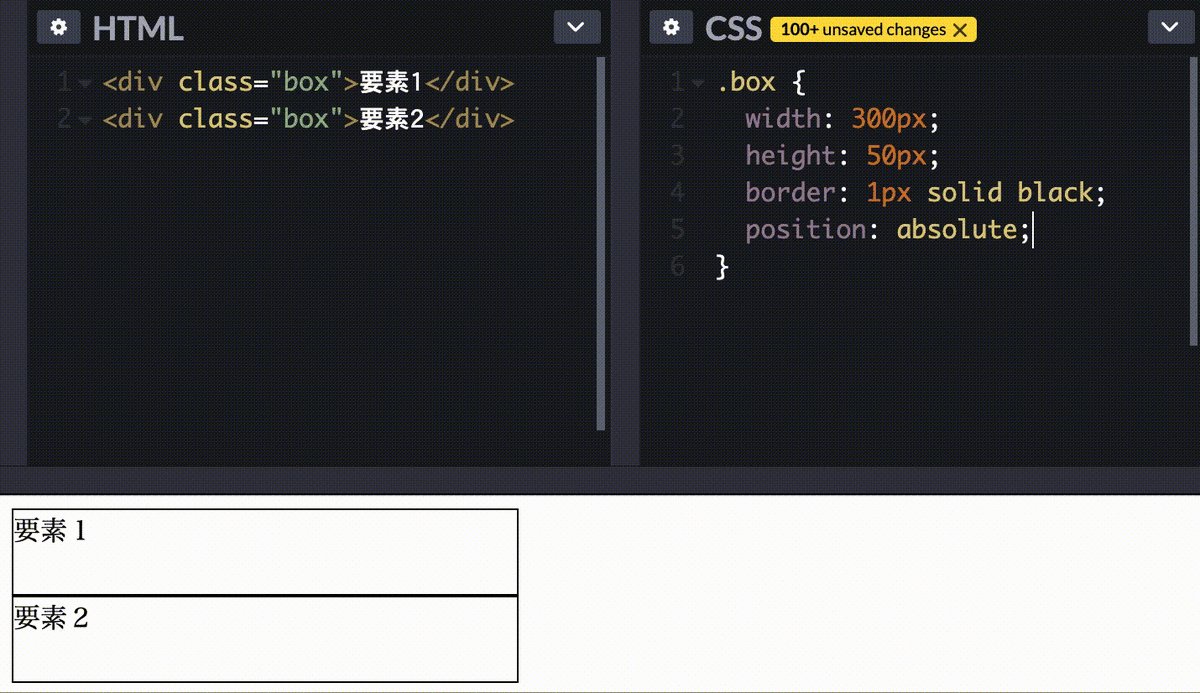
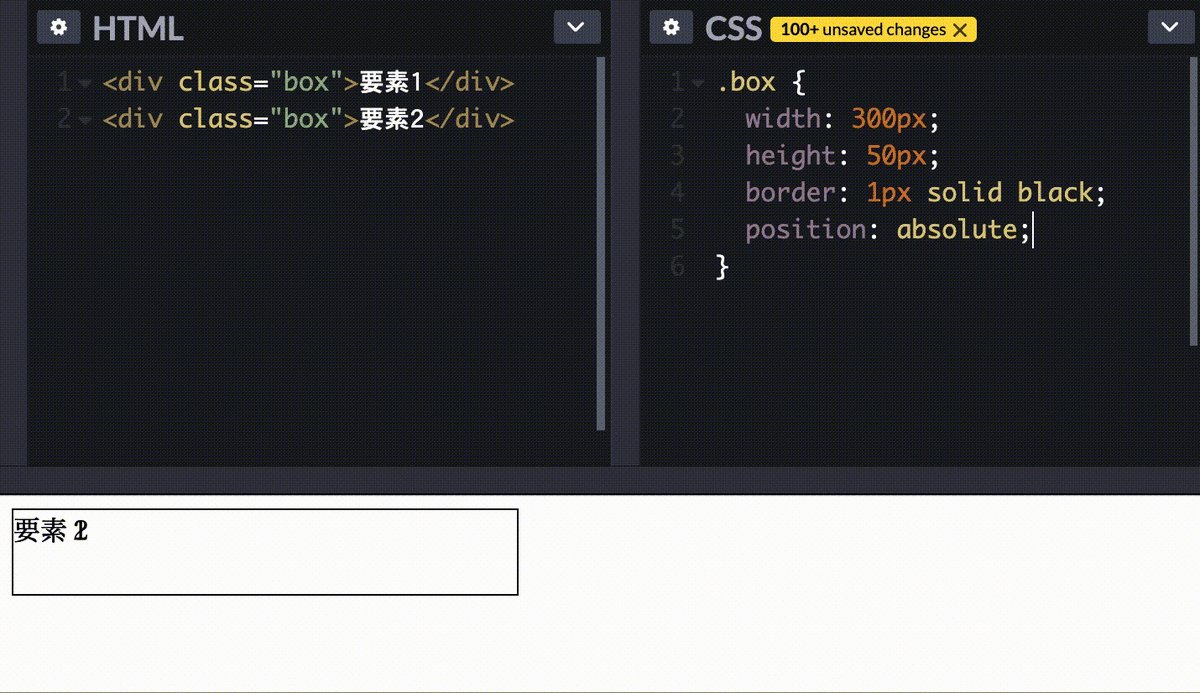
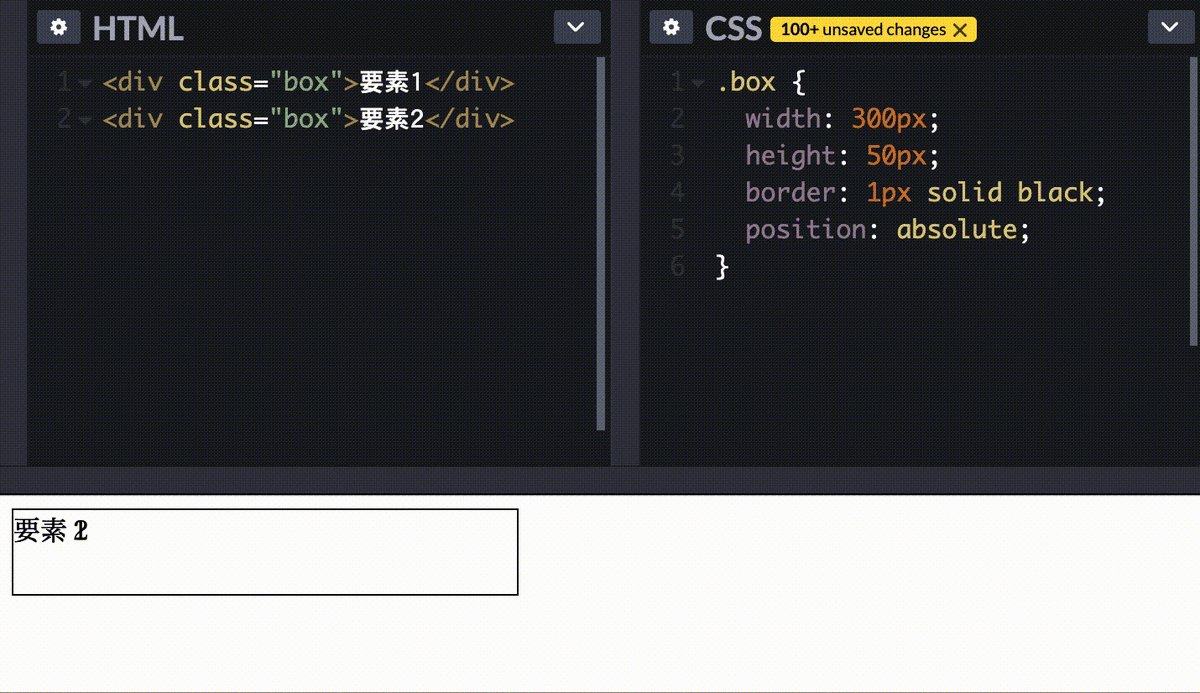
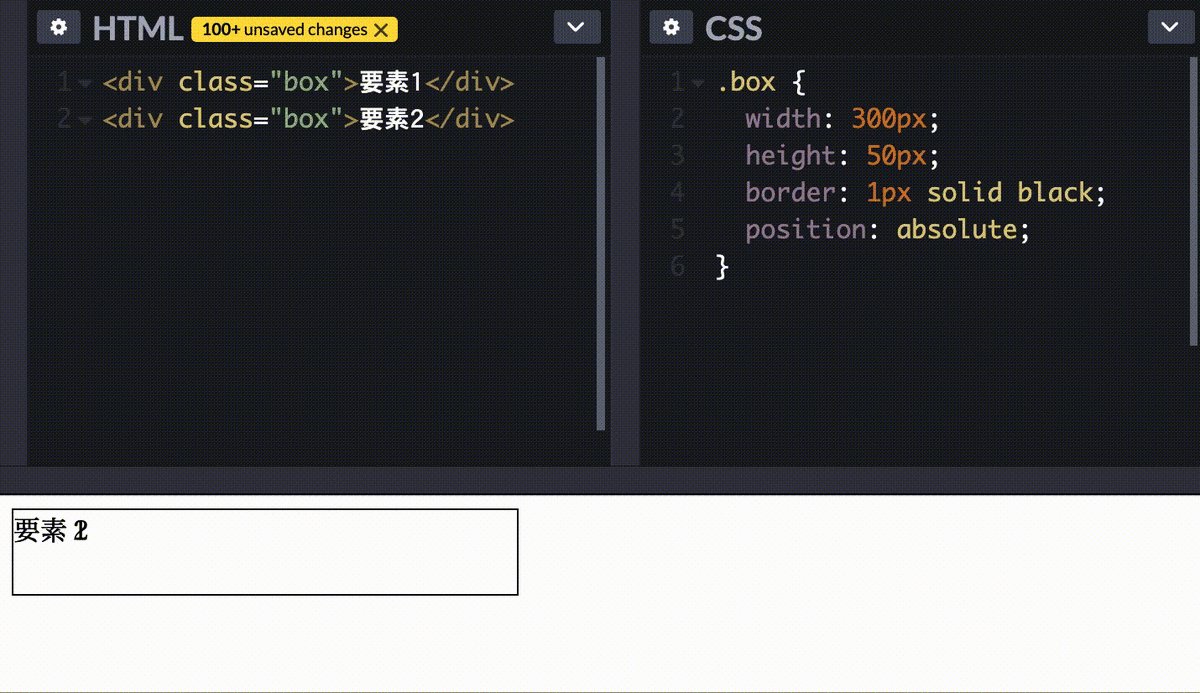
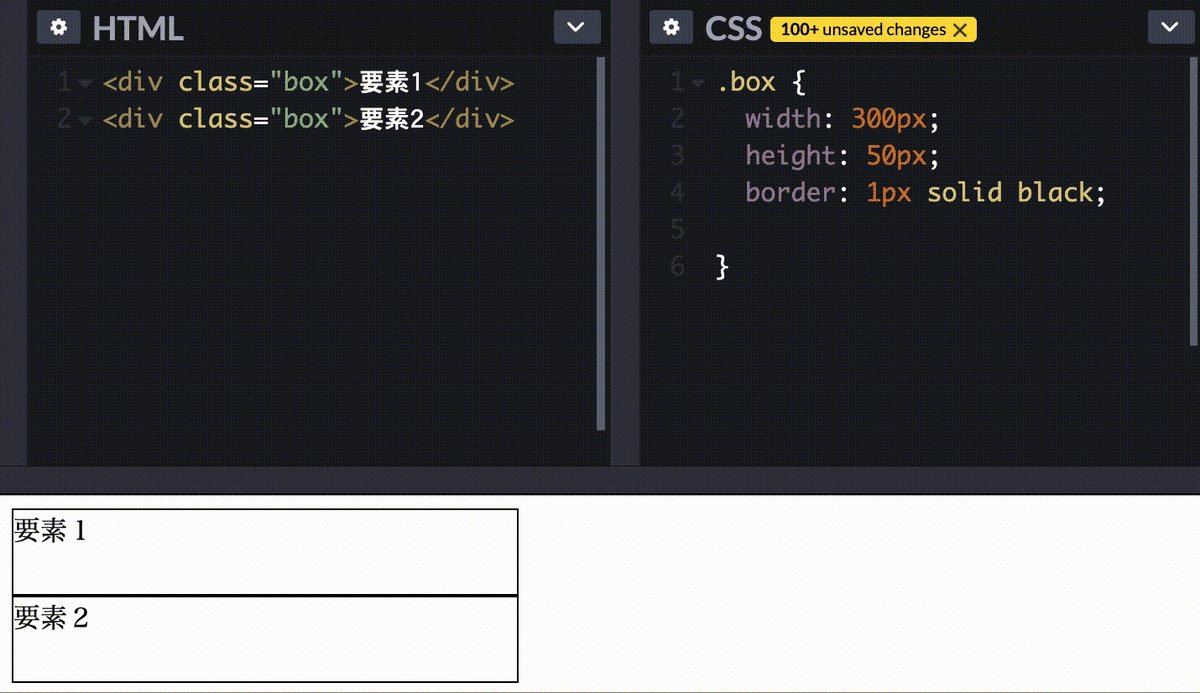
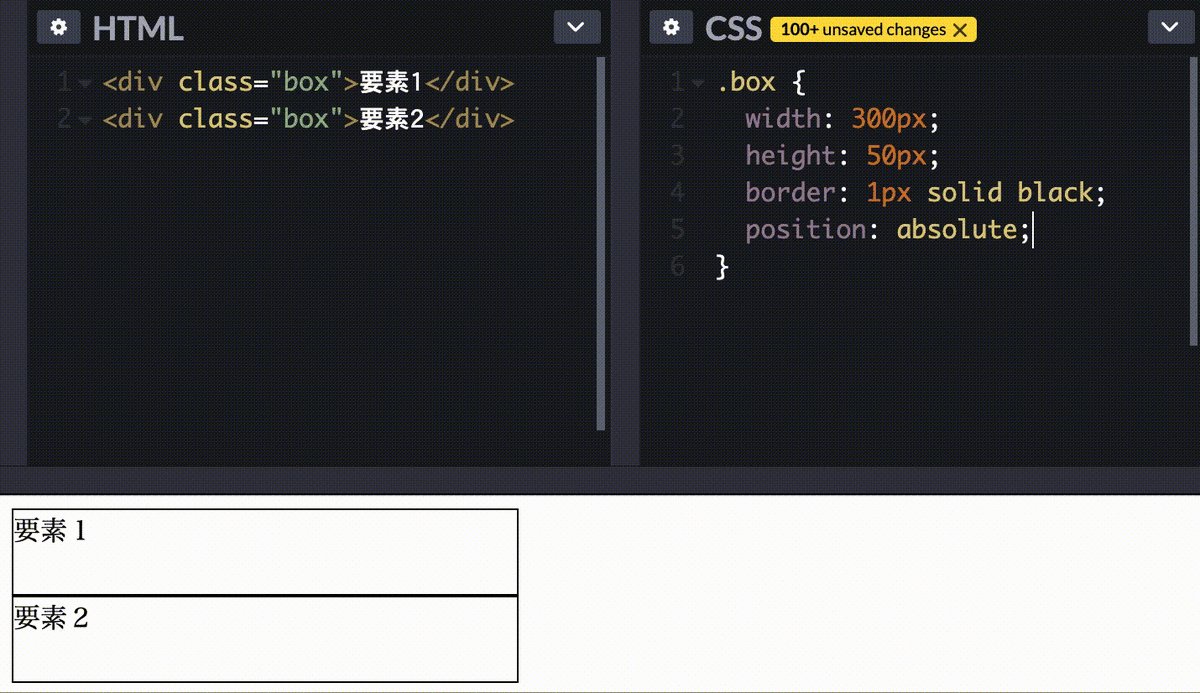
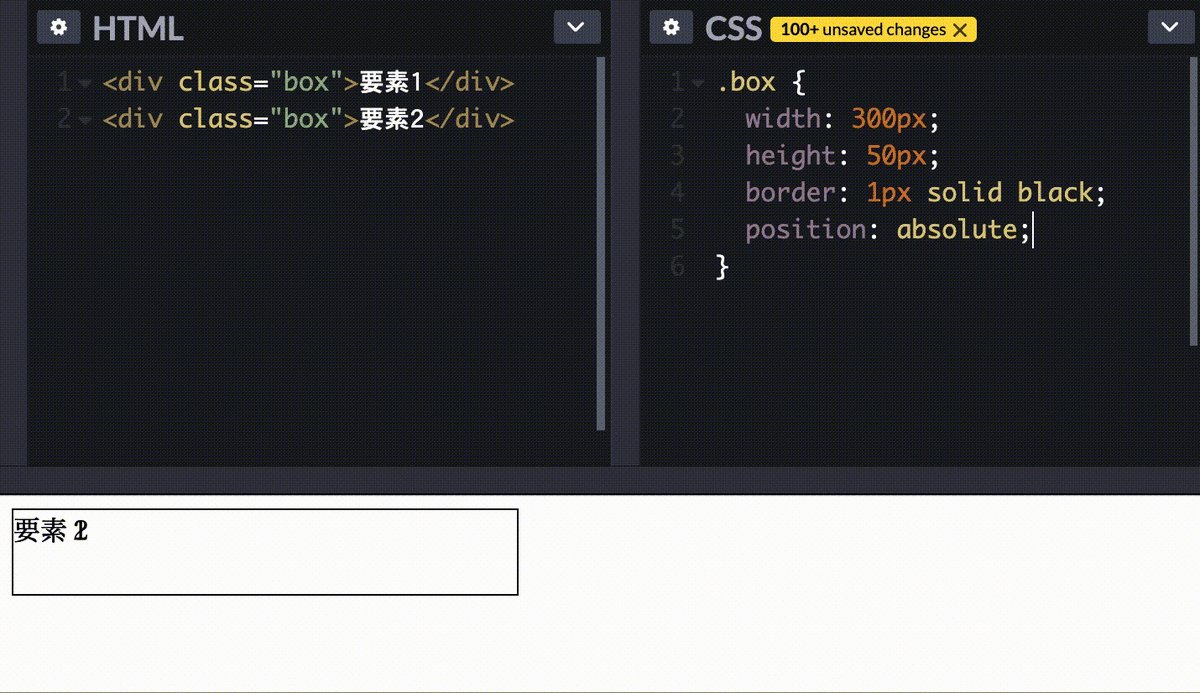
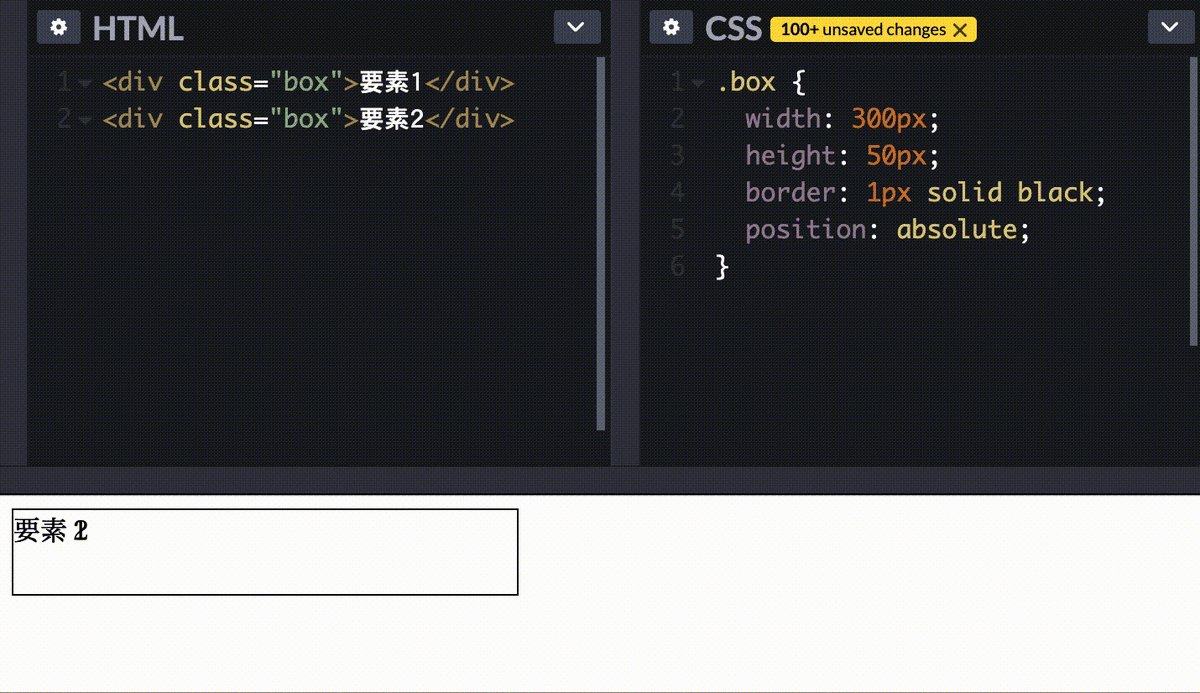
あるブロック要素に対してposition: absolute;のスタイルを適用したところ、その次のDOM要素が重なってしまいました。

回避策
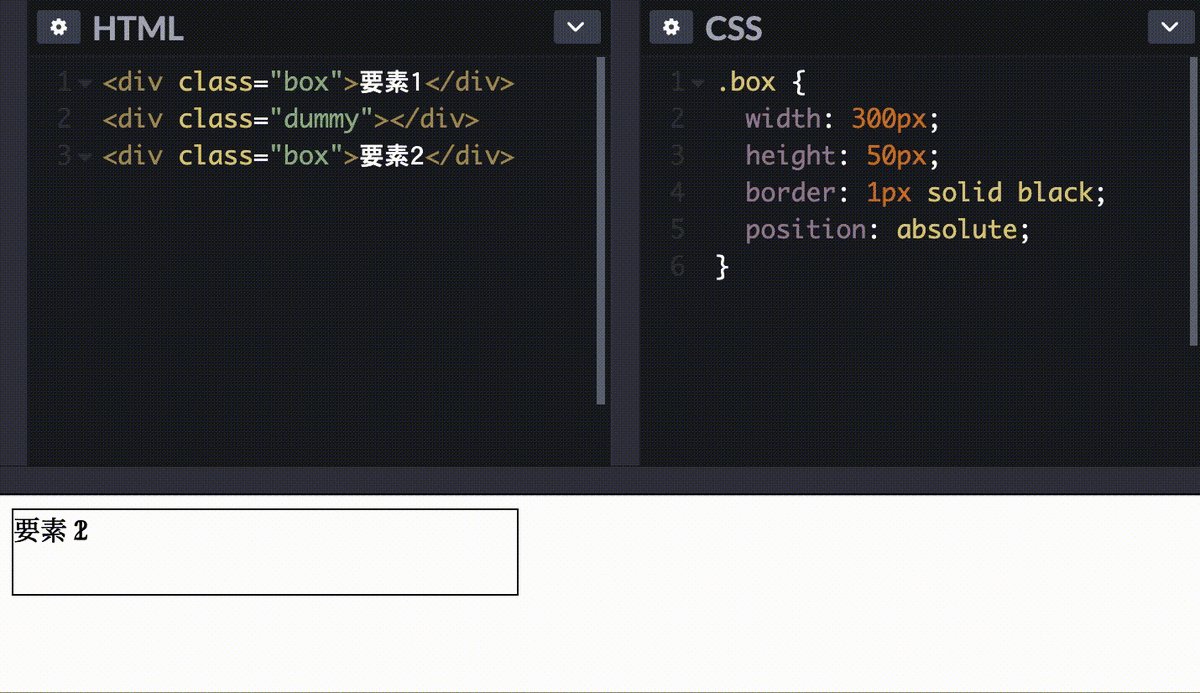
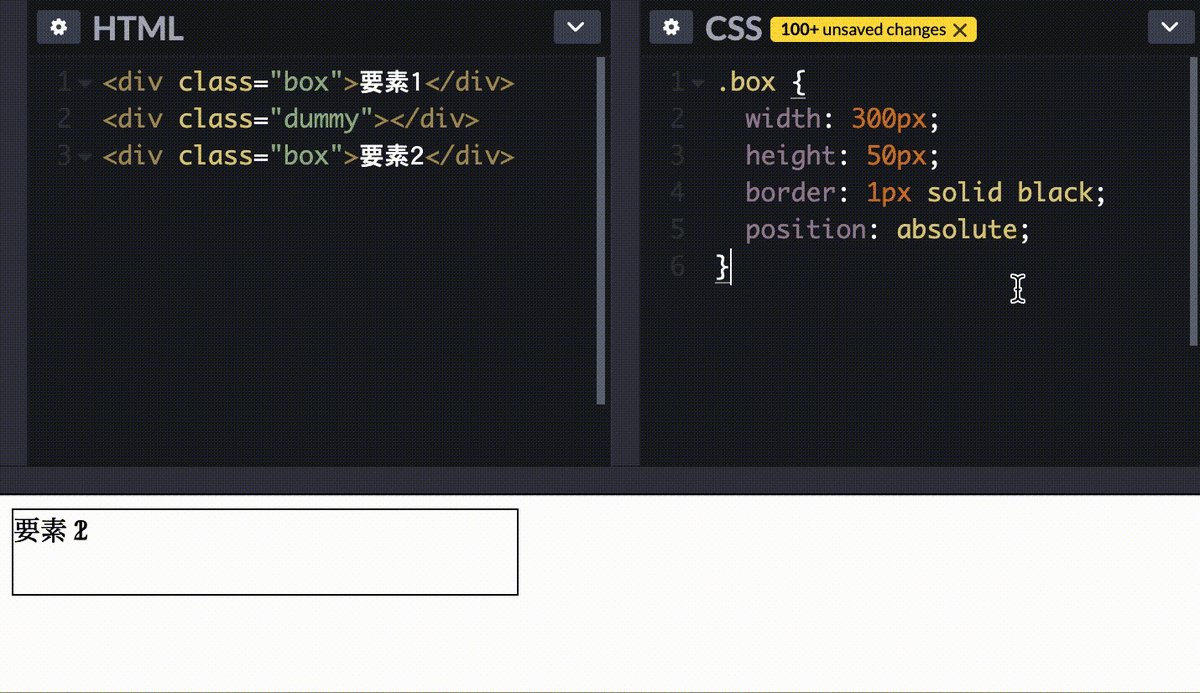
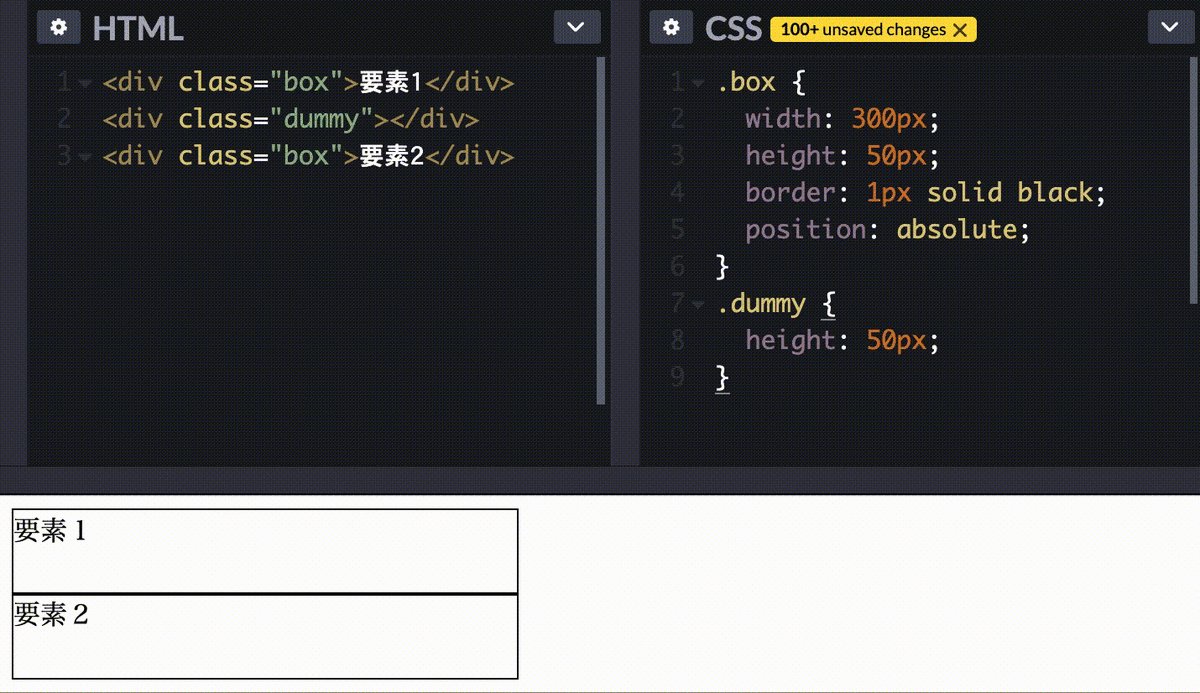
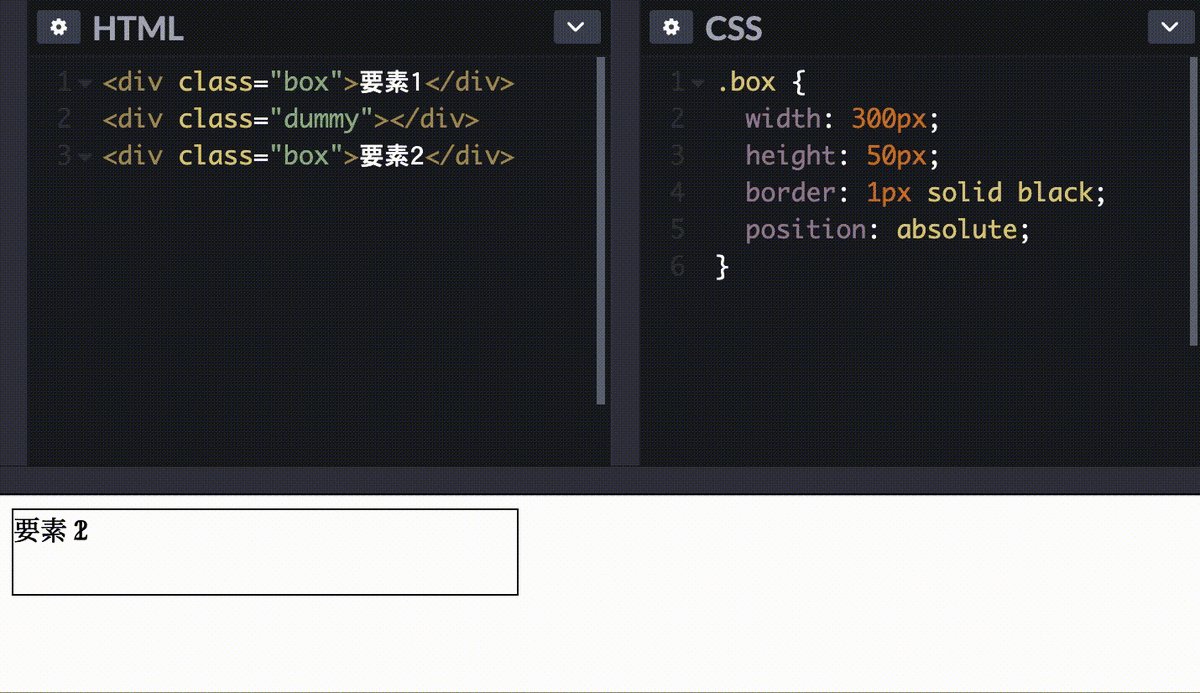
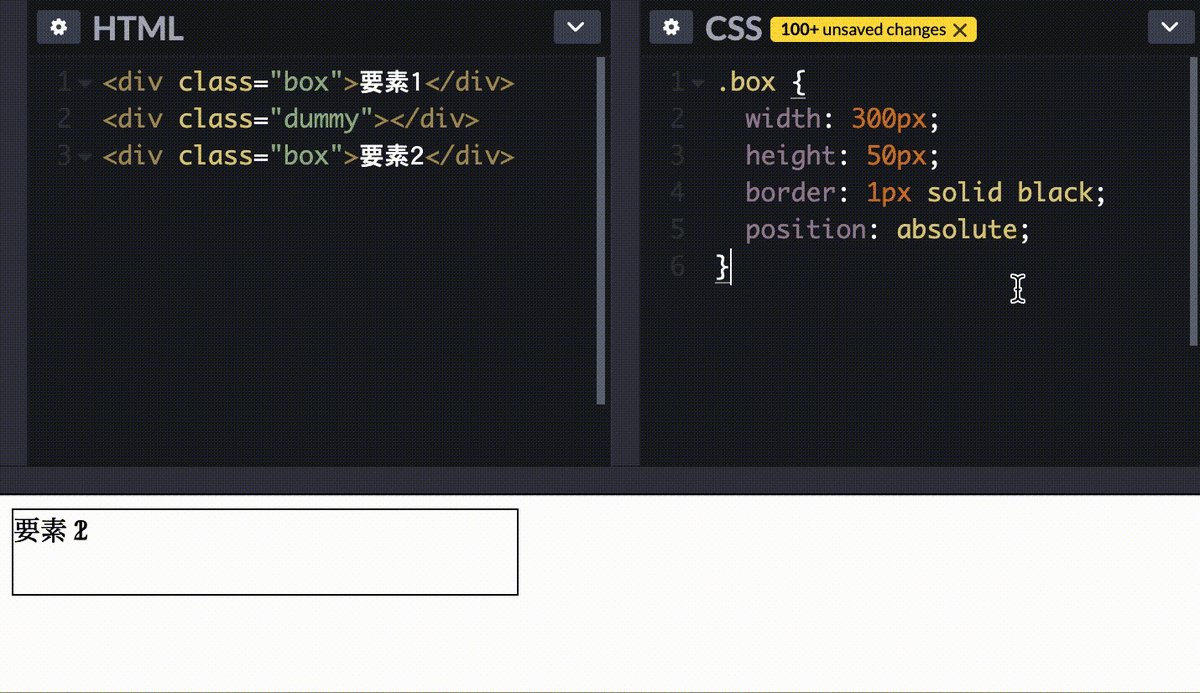
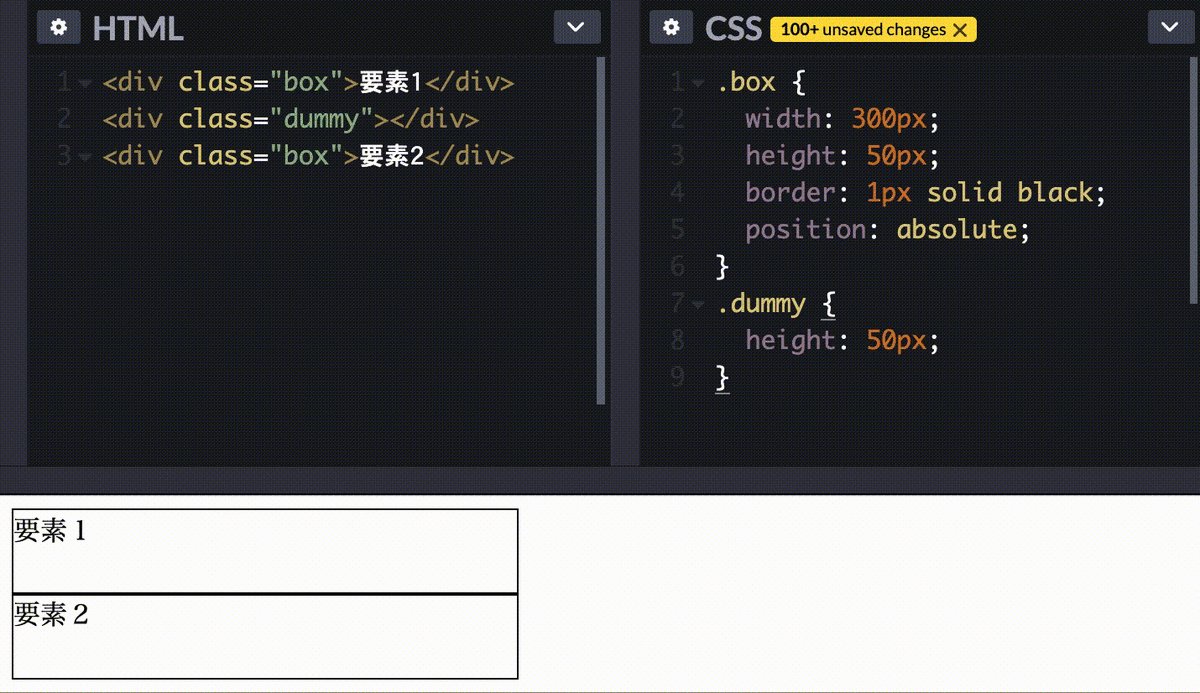
position: absolute;を適用したブロック要素と同じ高さのダミー要素を間に挟みます。
 コンピュータ
コンピュータあるブロック要素に対してposition: absolute;のスタイルを適用したところ、その次のDOM要素が重なってしまいました。

position: absolute;を適用したブロック要素と同じ高さのダミー要素を間に挟みます。