経緯
$ gatsby develop で開発サーバを起動したところ、警告「warning Anonymous arrow functions cause Fast Refresh to not preserve
local component state.」が表示されました。
警告に対処したら今度はエラーが発生して苦戦したので、警告もエラーも出ないようにするまでの対処方法を記録に残します。
環境
- macOS Big Sur
- gatsby 3.3.0
1. 警告メッセージの対処
$ gatsby developコマンドでターミナルに表示された警告は次の通りです。
11:1 warning Anonymous arrow functions cause Fast Refresh to not preserve local component state. Please add a name to your function, for example: Before: export default () => {} After: const Named = () => {} export default Named; no-anonymous-exports-page-templates 11:1 warning Assign arrow function to a variable before exporting as module default
警告メッセージを読むと「関数に名前を付けてください」と書かれているので、Aboutという名前を付けてみます。示されている例を参考にして、編集していたファイル(about.js)を次のように修正しました。
- 修正前(about.js)
export default ({ location }) => ( <Layout> (〜 中略 〜) </Layout> )
- 修正後(about.js)
const About = ({ location }) => { <Layout> (〜 中略 〜) </Layout> } export default About;
これで再度$ gatsby developをすると、上述の警告は消えました。
2. Runtime Error の対処
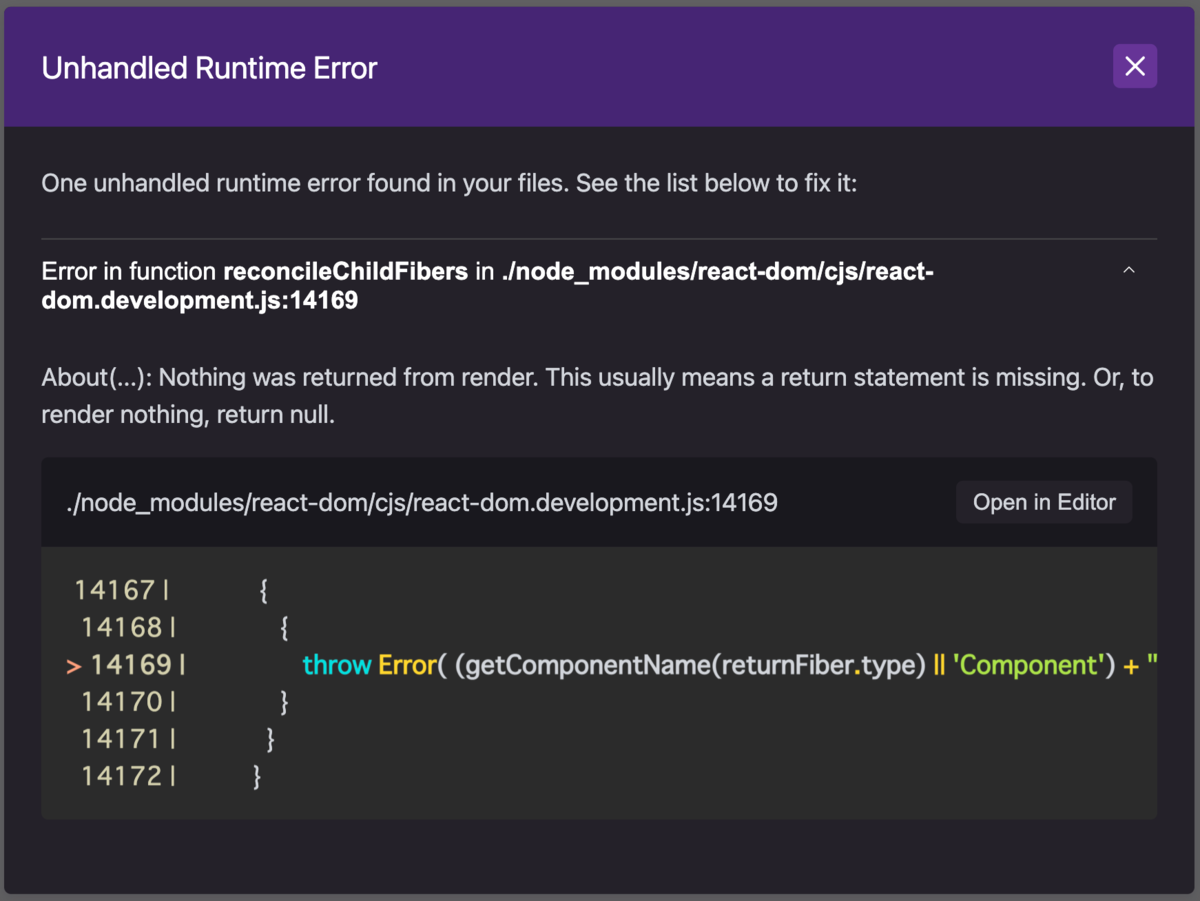
警告は消えたものの、ブラウザにURLhttps://localhost:8000/aboutを入力するとエラーが表示されてしまいました。
- ブラウザに表示されたエラー内容

Runtime Error
どうやら編集した about.js ではなく、react-dom.development.js というよくわからないファイルでエラーになっているようです。
また、「About(…): Nothing was returned from render. This usually means a return state is missing. Or, to render nothing, return null.」とあるように、関数Aboutで何も返していないのが問題のようです。
そこで、ギャッツビーの副社長(2017/7/19時点)の記事を参考に、次のように about.js の書き方を修正しました。
・編集後(about.js)
export default function About ({ location }) { return ( <Layout> (〜 中略 〜) </Layout> ) }
これでエラーは出なくなり、無事にブラウザに表示されました。
おわりに
エラーになるくらいなら警告のまま放置しようかとも思いましたが、他のトラブルの原因にもなりかねないので解消できてよかったです。
警告やエラーの内容も一昔前よりはかなりわかりやすいので、めげずに頑張りたいです。