概要
システム開発において、整数の連番である西暦は扱いやすいです。しかし、元号も令和になりましたし、日本人の感覚としては和暦の方が捉えやすいことも多いです。
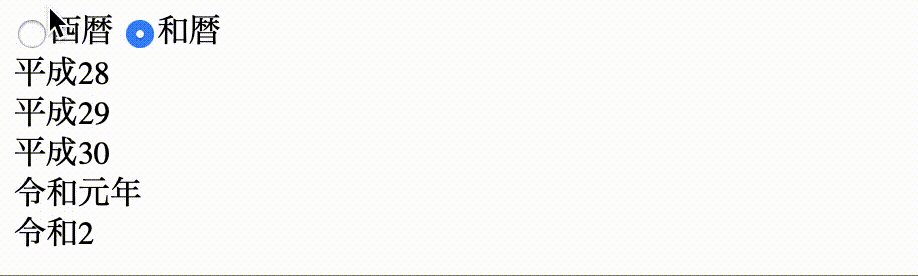
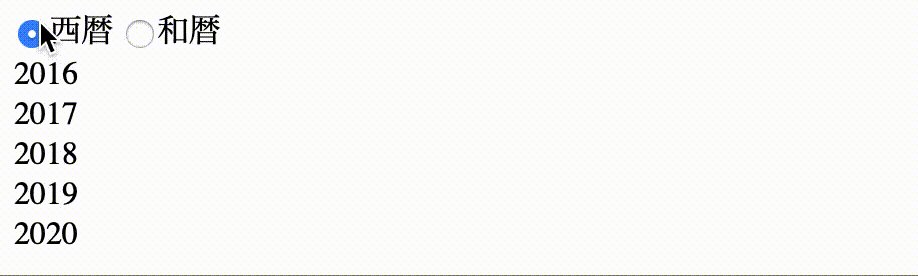
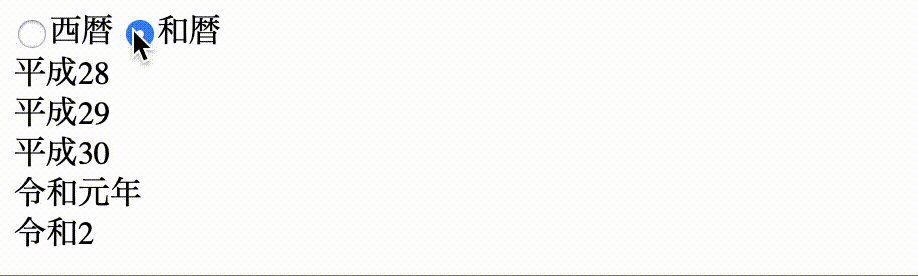
消費税の導入やベルリンの壁が崩壊したのは平成元年です。1989年と言われるより印象に残ります。ということで、暦の表示を切り替えるラジオボタンを作ってみました。
今回作ったもの

使用したライブラリ
- jQuery 3.4.1
方針
年を表示するdiv要素には、あらかじめ西暦と和暦を属性に持たせておきます。具体的には<div class="year" western="2016" japanese="平成28">2016</div>といった感じです。
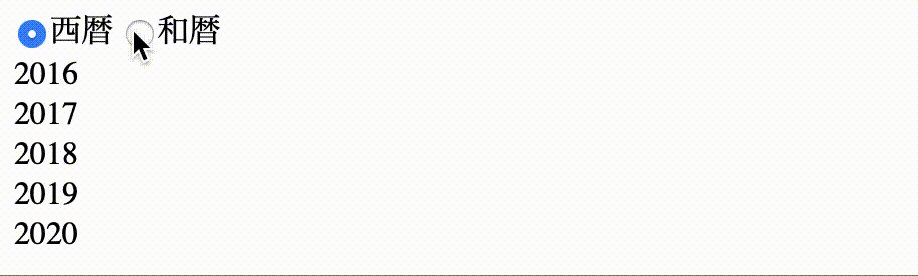
ラジオボタンが変更されたら検知して、いずれかの属性値を表示させます。
コード
HTML
<inputtype="radio"name="calender"value="western"checked>西暦 <inputtype="radio"name="calender"value="japanese">和暦 <divid="years"> <divclass="year" western="2016" japanese="平成28">2016</div> <divclass="year" western="2017" japanese="平成29">2017</div> <divclass="year" western="2018" japanese="平成30">2018</div> <divclass="year" western="2019" japanese="令和元年">2019</div> <divclass="year" western="2020" japanese="令和2">2020</div> </div>
javaScript(jQuery)
$(function(){ // ラジオボタンが変更された時 $('input[name=calender]').change(function(){ // 選択されたラジオボタンのvalue属性を取得 var calendar = $(this).val(); // 選択された暦を表示 display_calendar(calendar) }); }); /* 選択された暦の属性値を表示する関数 */ function display_calendar(calendar) { $.each($('#years').children(), function(){ $(this).text($(this).attr(calendar)); }); }
おわりに
100年分の要素を作る場合、西暦であればループで簡単に作れますが、和暦は元号がまたがると面倒になります。
年数分のリストをjavaScriptで作っておいて切り替えるのも考えましたが、それならDBのテーブルで定義した西暦和暦リストをPHPで取得してdiv要素の属性に持たせた方がすっきり書ける気がします。ブラウザで切り替えるたびにリストから西暦和暦変換するのも面倒ですし。
本記事の方法であれば、表示年数が100年になってもjavaScriptのコード量は増やさずに済みますね。

