概要
縦軸が金額になるグラフを作っていて、単位を千円とか百万円とかに切り替えるボタンが欲しくなりました。両方作って表示すればいいのですが、Chart.jsの学習がてらやってみました。
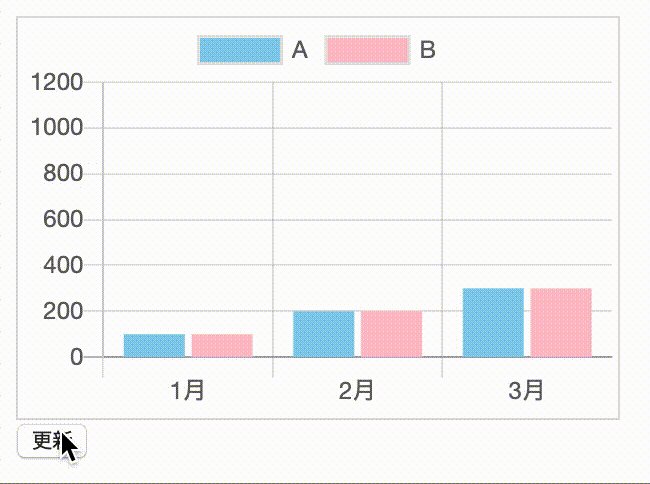
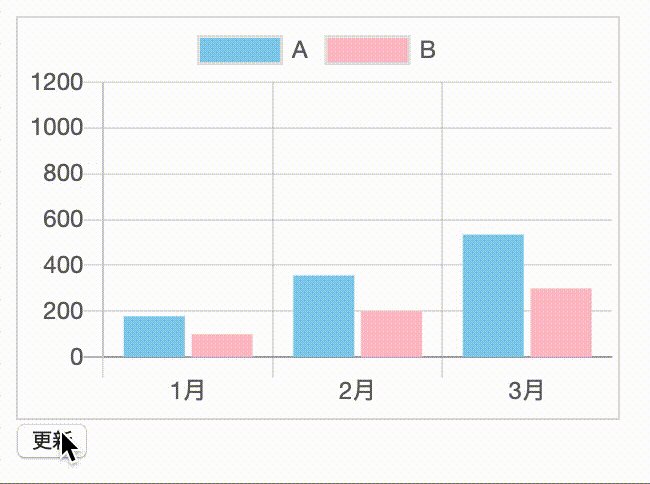
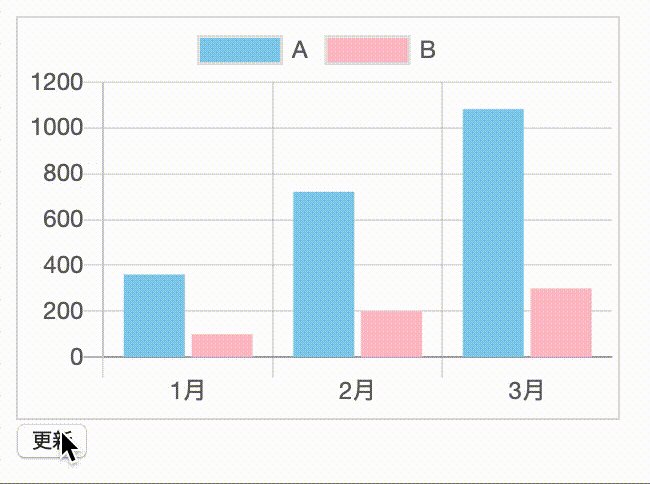
作成したサンプル
更新ボタンを押す度にAの値が2倍になるグラフです。意味のないデータなので、深く考えないでください。
(※)gifに変換したので動きが少しカクカクしてます
環境
- jQuery 3.3.1
- Chart.js 2.8.0
方針
グラフ(チャート)の更新については、ドキュメントにも記載されています。
ざっくり言えば、
1. チャートの要素(データセット)を置き換える
2. 更新(update)する
でOKです。
ドキュメントではデータの追加や削除を例に挙げていますが、ここでは元のデータに対して演算を行います(金額の単位変換も、元のデータを1000倍するといった操作になるので)。
実装
HTML
body部はcanvas要素と更新ボタンを用意します。
<divclass="wrapper"> <canvasid="canvas_1"></canvas> </div> <buttonid="btn">更新</button>
javaScript(jQuery)
(※1)で初期データを描画します。更新ボタンを押すと(※2)の処理が呼ばれ、更新されたデータが描画されます。
別のデータに置き換えるなら単純な代入でOKですが、元のデータに対して演算操作するためにmapを使っており、やや煩雑になっています。
$(function(){ //ページ読み込みの際に描画(※1) var ctx = document.getElementById('canvas_1').getContext('2d'); var chart1 = new Chart(ctx, { type: 'bar', data: { labels: ['1月', '2月', '3月'], datasets: [ { label: 'A', backgroundColor: 'skyblue', data: [100, 200, 300] }, { label: 'B', backgroundColor: 'pink', data: [100, 200, 300] } ] }, options: { scales: { yAxes: [{ ticks: { min: 0, max: 1200 } }] } } }); //更新ボタン押下時のイベント(※2) $('#btn').on('click', function(){ //データセット0番目のデータ(A)をすべて2倍にする chart1.data.datasets[0].data = chart1.data.datasets[0].data.map(function(x){return x*2;}); //グラフを更新 chart1.update(); }); });
おわりに
javaScriptって便利なんですけど、phpと比べてとっつきにくいんですよね。。コールバック関数とか。でも使えれば色々できそうなので頑張りたいです。