概要
Chart.jsで同じページに複数の箇所にグラフを描画したいとき、Optionsが同じであればグラフごとに描画処理を書くと冗長になります。
そこで、描画処理を関数で共通化して、データセットは引数として渡してみます。
環境
- Google Chrome バージョン77
- Chart.js 2.8.0
- jQuery 3.3.1
作成するサンプル
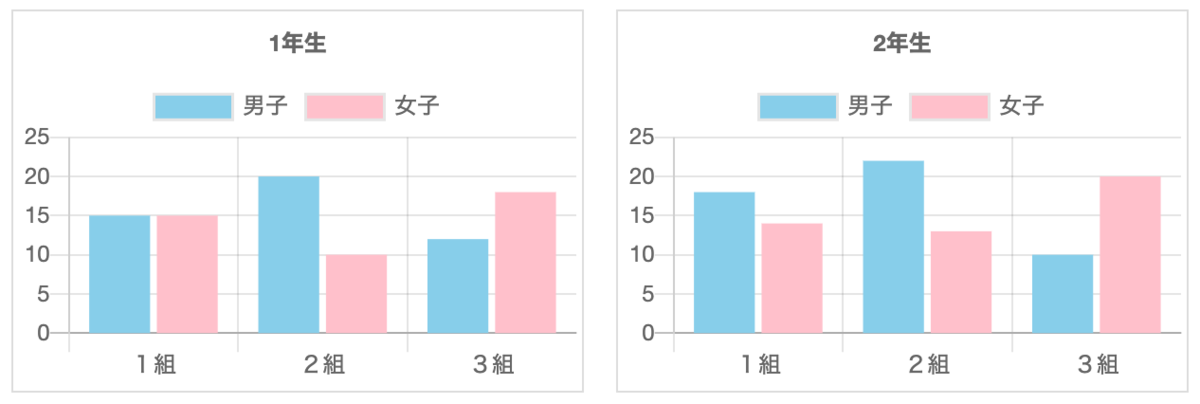
クラスごとの生徒の人数を男女別に表示した棒グラフをイメージしています。データセットは異なりますが、レイアウトは同じです。
実装方法
HTML
body部はこんな感じです。スタイルを設定するためにdiv要素で囲っていますが、canvasを2つ設置しているだけです。
<divclass="graph-area"> <divclass="wrapper"> <canvasid="canvas_1"></canvas> </div> <divclass="wrapper"> <canvasid="canvas_2"></canvas> </div> </div>
javaScript
データセットは学年ごとに作っていますが、描画処理は関数にまとめています(下記★の部分)。
$(function(){ //canvasのサイズをwrapperに合わせる var w = $('.wrapper').width(); var h = $('.wrapper').height(); $('canvas').attr('width', w); $('canvas').attr('height', h); //データセット(1年生)を作成(★) var datasets_1 = [ { label: '男子', backgroundColor: 'skyblue', data: [15, 20, 12] }, { label: '女子', backgroundColor: 'pink', data: [15, 10, 18] } ]; //データセット(2年生)を作成(★) var datasets_2 = [ { label: '男子', backgroundColor: 'skyblue', data: [18, 22, 10] }, { label: '女子', backgroundColor: 'pink', data: [14, 13, 20] } ]; //グラフ描画関数を呼び出し(1年生) bars_plot('canvas_1', datasets_1, '1年生'); //グラフ描画関数を呼び出し(2年生) bars_plot('canvas_2', datasets_2, '2年生'); }); /** * グラフ描画関数 * canvas_id・・・描画するcanvas要素のid * datasets・・・棒グラフに示すデータセット * title・・・グラフのタイトル */ function bars_plot(canvas_id, datasets, title) { var ctx = document.getElementById(canvas_id).getContext('2d'); var chart_line = new Chart(ctx, { type: 'bar', data: { title: title, labels: ['1組', '2組', '3組'], datasets: datasets //(★) }, options: { title: { display: true, text: title }, scales: { yAxes: [{ ticks: { min: 0, max: 25 } }] } } }); }
おわりに
optionsが同じ複数のグラフを描画するときは、関数で共通化することでコードがすっきりします。

