概要
chart.jsで三角関数(sin x,cos x)のグラフを描くときに、横軸のラベルを 0, 1, 2, 3, … ではなく 0, 0.25π, 0.5π, 0.75π … と表示したかったので試してみました。
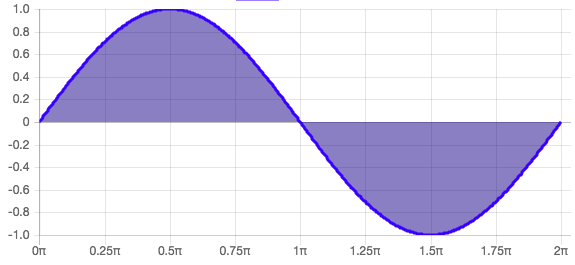
結果のイメージ
横軸をπ/4ずつ表示します。

コード
chart.jsの基本部分は省略し、optionsの部分のみ記します。
x軸のラベル表示をπ/4単位にする部分は、callback関数を使用しています。
引数(ここではvalとしています)にはxの値が入り、それをπで割った値に単位の文字「π」を加えています。
また、stepSizeはπ/4にしています。
なお、y軸は-1から+1の範囲で表示するように設定しています。
options: { scales: { xAxes: [ { ticks: { min: 0, max: 2*Math.PI, // 次の2行です stepSize: Math.PI/4, callback: function(val){return (val/Math.PI).toString()+'π'} } } ], yAxes: [ { ticks: { min: -1, max: 1 } } ] } }
おわりに
三角関数は周期が無理数(2πなど)になるので、実数でそのまま表示するより見やすくなりました。
0π→0、1π→πとした方が自然ですが、今回はこれで目的を満たせるのでよしとしました。
まだcallback関数に慣れていませんが、callback関数の中身で条件分岐を記述すれば、0π→0、1π→πと表示することもできると思います。


