概要
年表のWebアプリを作っています。すべての期間が画面幅に収まらないため、横スクロールで一部の期間のみ表示させています。
画面に表示されている両端の年を取得する必要が出てきたので、jQueryでの実装方法を調べました。
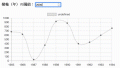
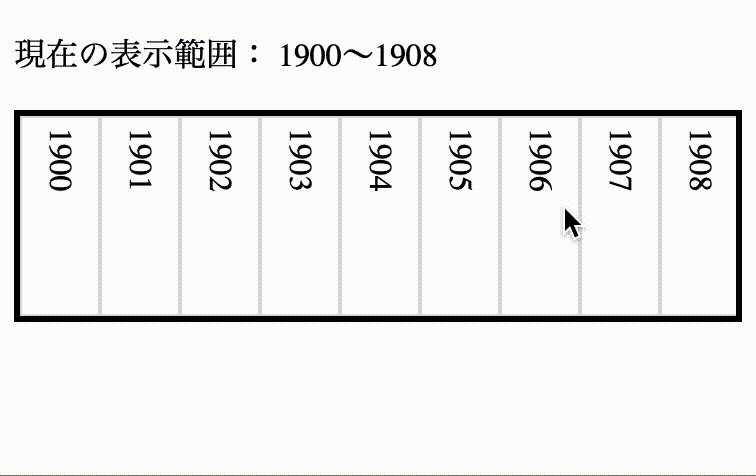
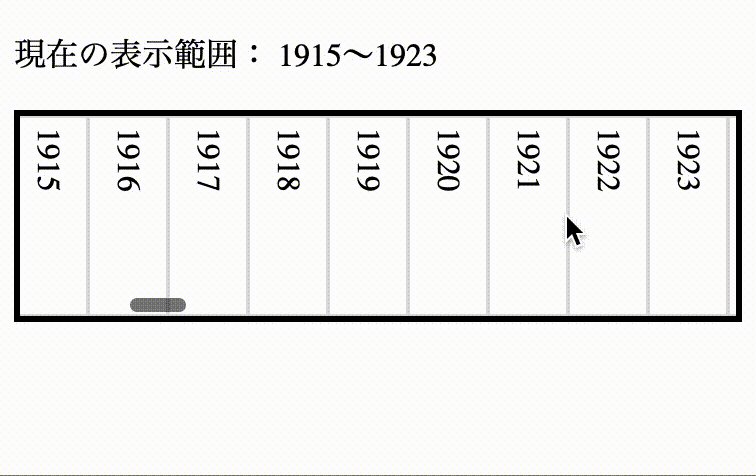
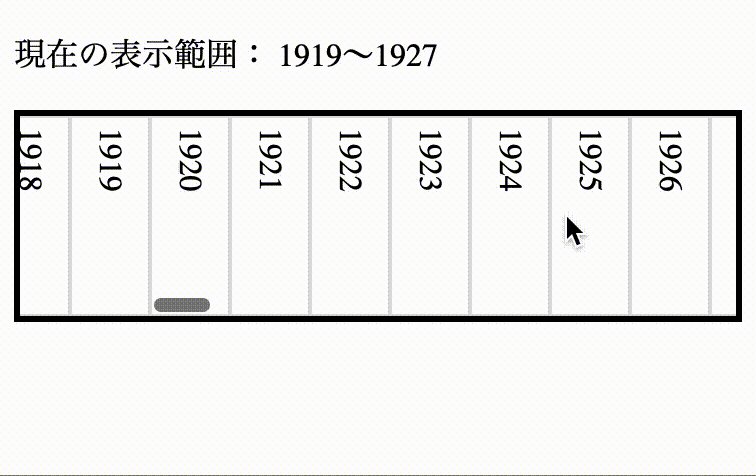
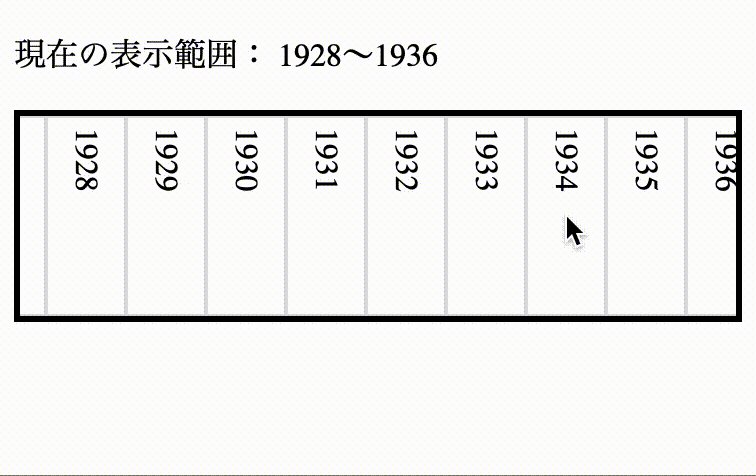
完成イメージ
現在表示されている両端の子要素を取得し、値を画面上部のテキストに表示しています。
実装方法
HTMLのbody部分
親要素であるwrapperの中に、子要素yearがたくさんある状態です。
<p>現在の表示範囲: <spanid="on-display"></span></p> <divclass="wrapper"> <divclass="year">1900</div> <divclass="year">1901</div> : (省略) : <divclass="year">1999</div> <divclass="year">2000</div> </div>
javaScript(jQuery)
親要素wrapper内でスクロールを検知したら処理を呼び出します。処理の流れは次の通りです。
$('.year')で子要素群を取得する- filterメソッドで、画面左端から右側にある(
offset().left >= 0に該当する)子要素群に絞り込む - firstメソッドで、取得した子要素群から先頭の要素を取得する
画面右端の要素も同じ流れです。
$(function(){ // 親要素内でスクロールを検知したとき $('.wrapper').scroll(function(){ // 画面左端の要素の値を取得 var year_left = $('.year').filter(function() { return $(this).offset().left >= 0; }).first().text(); // 画面右端の要素の値を取得 var year_right = $('.year').filter(function() { return $(this).offset().left <= $('.wrapper').width(); }).last().text(); // 取得した値を表示 $('#on-display').text(year_left + '〜' + year_right); }); });
CSS
本記事の趣旨とは関係ありませんが、CSSも補足として記載します。writing-mode: vertical-lr;で縦書きに、
}display: flexで横並びにしています。画面幅を超えるので、overflow: scroll;も設定しています。
.wrapper { height: 100px; border: 3px solid #000; overflow: scroll; display: flex; } .year { border: 1px solid #ddd; padding: 5px 10px; writing-mode: vertical-lr; }