事情
FuelPHPのプロジェクトをGitで管理しています。Gitの操作はSourceTreeを使って実行しています。
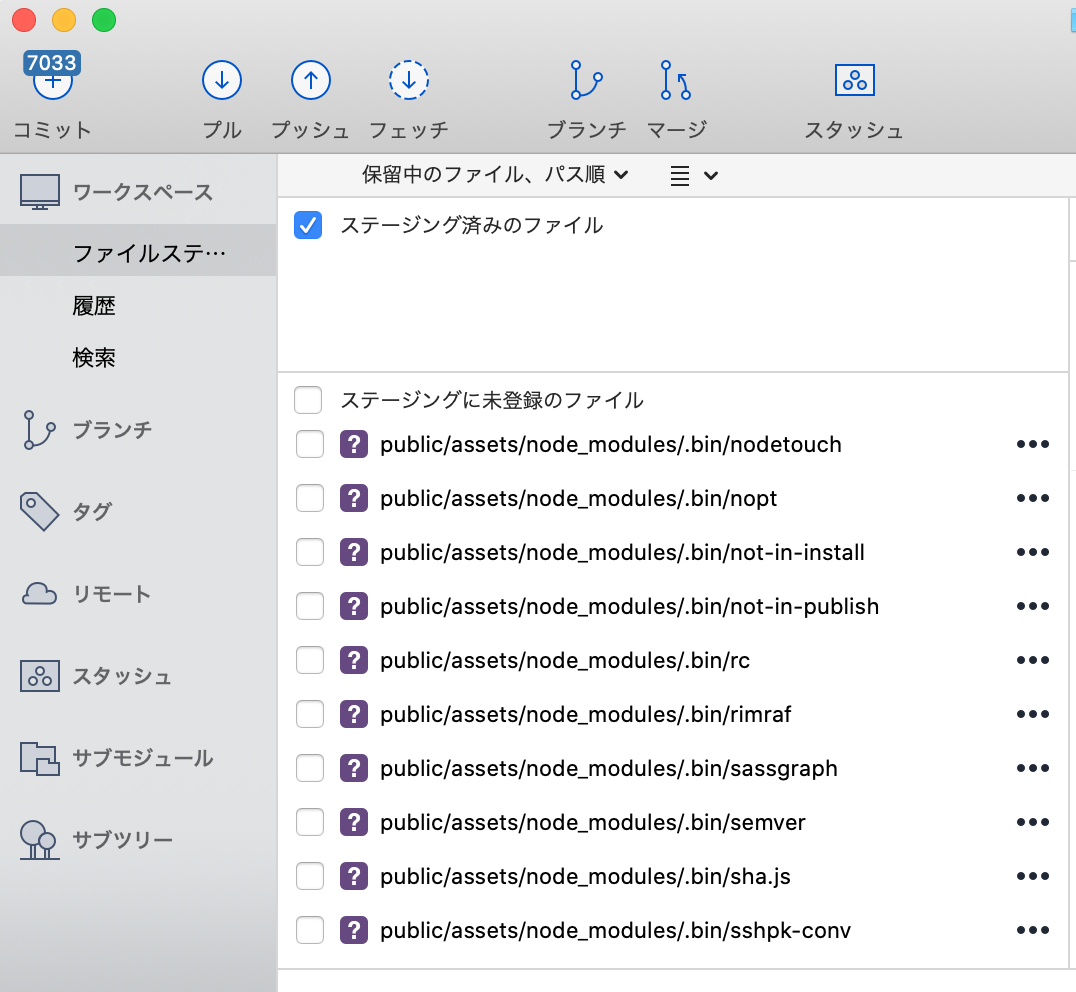
ふと、webpackというものを使ってみようと思って$ yarn add webpackしたのですが、概念と利便性が理解できていないため結局使わず。しかしyarn addによりファイルが大量に生成され、プロジェクトをSourceTreeで見ると「ステージングに未登録のファイル」が7033個(!?)あります。
使っていないのにコミットするのも気持ち悪いので、yarn addする前の状態に戻したい。。でも適当なディレクトリ(しかも複数箇所)で実行したせいかyarn remove webpackだけではすべての変更が取り消せず。。という状態に。
安直な作戦
私の技術力ではターミナルのコマンド操作で解決できそうにないので、SourceTree上でのGUI操作で変更箇所を一気に削除できないか?(よい子は真似しない方がいいと思います)
環境
- macOS Catalina
- SourceTree 3.2
作戦を実行
先に載せた「ステージングに未登録のファイル」のキャプチャからわかるように、ほとんど public/assets/node_modules ディレクトリ内に生成されているようです。
流石に node_modules ディレクトリごと消すのはヤバイので、SourceTree上で操作します。
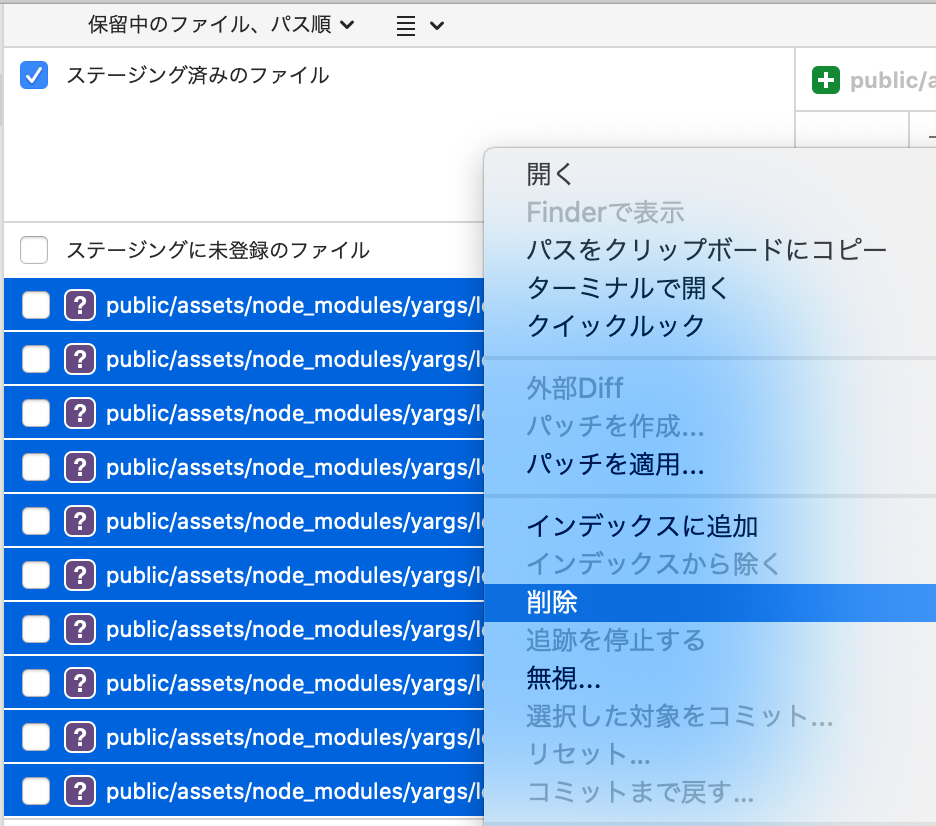
「ステージングに未登録のファイル」に表示されている怪しいファイル(public/assets/node_modules 配下のよく分からんファイル)をすべて選択し、右クリックすると下図のようなメニューがみれます。
「削除」を選ぶと「変更済みのファイルや未追跡のファイルを削除してよろしいですか?」と確認されます。よろしいことにします。すると。。
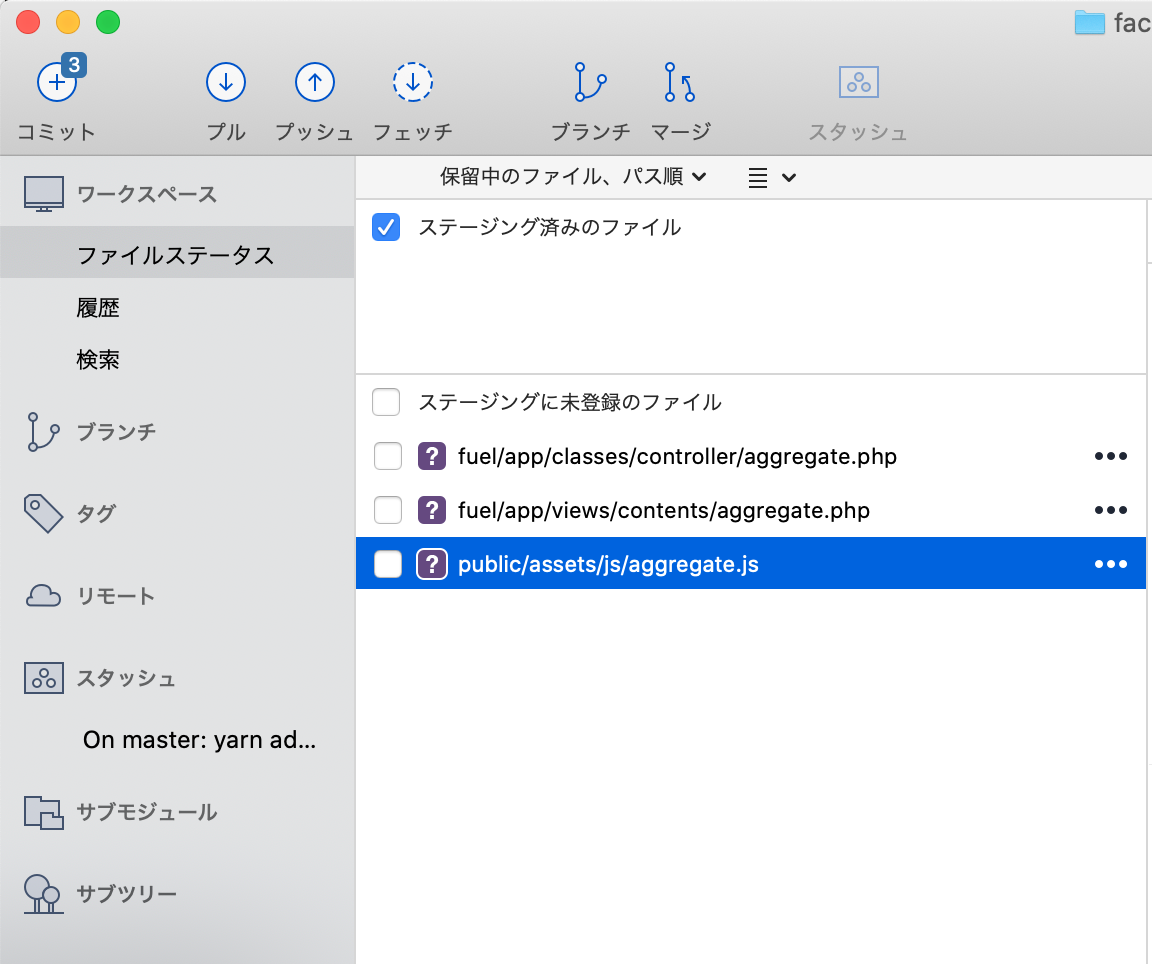
「ステージングに未登録のファイル」が7033個から3個に減りました!ちなみにこの3つは自分で編集したphpやjsファイルなので、選択せずに残しておいたものです。
おわりに
yarnでのパッケージ管理に疎い私でも、SourceTreeを使って手っ取り早く元の状態に戻すことができました。
完全に結果論ですけどね。まあ失敗したらプロジェクト作り直せばいいやって人は試してみてもいいかもしれません。

